2023 Apple 개발자 이벤트 - 애플 디자인 챌린지 후기 (Part 2)
by Yena Choi
애플 디자인 챌린지 (Asia Pacific) - Part 2
오늘은 지난 시간에 이어 Part 2 강의를 수강했다.
디자인 원칙
다시 한 번, 애플이 제시하는 앱 디자인 원칙은 다음과 같다.
- 예측 가능성과 안정성
- 명확하고 도움되는 정보
- 자연스럽고 단순한 워크플로우
- 즐거운 경험
Part 2에서는 뒤의 2가지 원칙에 대해서 자세히 알아보았다.
자연스럽고 단순한 워크플로우(사용성) : 어포던스, 일관성, 근접성, 그룹핑
즐거운 경험(피드백) : 피드백

- 어포던스
- 일관성
- 근접성
- 그룹핑
- 피드백
1. 행동 유도성 - 어포던스(Affordance)

접시가 놓여있다면 대부분 음식을 올려놓는 용도로 사용할 것이다. 그리고 누군가는 접시를 움직이고, 들어보고, 던져버릴 수도 있다. 접시의 물리적인 특성은 우리가 이 접시와 어떻게 상호작용 할 지에 대한 힌트를 주고 있다. 말 그대로 물체가 나의 행동을 유도하는 것이다.
접시는 물리적인 특성으로 인해 특정 작업만 가능한 것처럼 보이고, 다른 작업은 불가능 한 것처럼 보인다. (음식 놓기에는 좋아보이나, 물을 마시기에는 좋지 않다.)
신체적인 능력마다, 사람마다 다르게 상호작용할 수 있다.
행동 유도성은 ‘주관적’이다. 어떤 사람은 인지할 수 있지만, 어떤 사람은 그렇지 않다.
앱에서 음량 슬라이더를 조작하는 법, 다이얼을 돌리는 법, 버튼을 터치하는 법 등은 이미 우리가 어떻게 사용하는지 알고 있다. 여러 항목이 나열된 리스트를 더 보려면 그 영역을 스와이프 할 수 있다는 것 역시 자연스럽다.
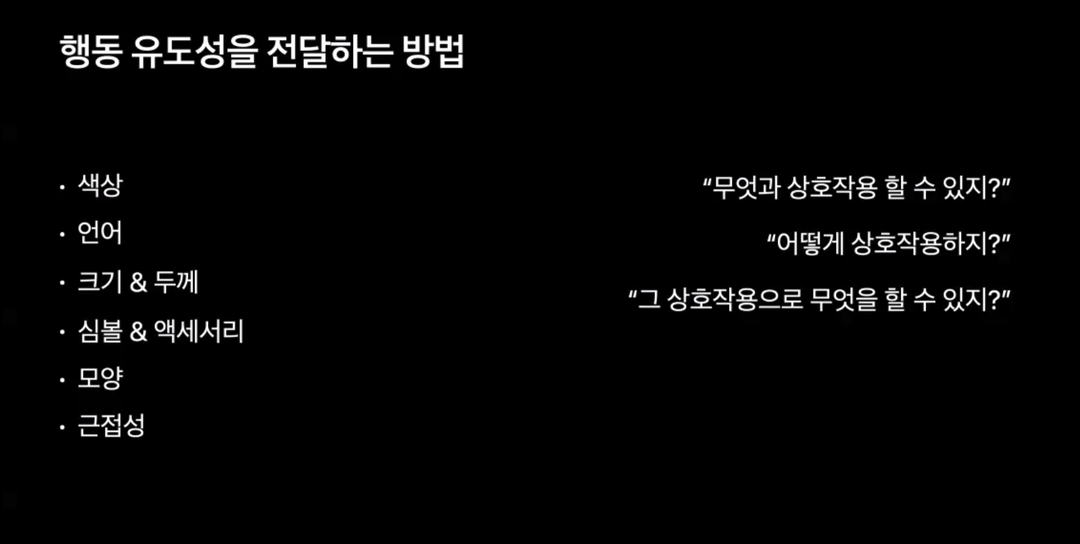
행동 유도성은 다음 질문에 대한 답을 제공한다.
- “무엇과 상호작용 할 수 있지?”
- “어떻게 상호작용하지?”
- “그 상호작용으로 무엇을 할 수 있지?”

아이폰에서 메세지, 이메일, 캘린더의 아이콘과 라벨만으로도 어떤 역할이 수행될지 알아야 한다. 그렇기 때문에 앱 아이콘과 이름은 중요하게 여겨진다.

행동 유도성을 전달하는 방법에는 여러 가지가 있다.
- 색상
- 언어
- 크기 & 두께
- 심볼 & 액세서리
- 모양
- 근접성
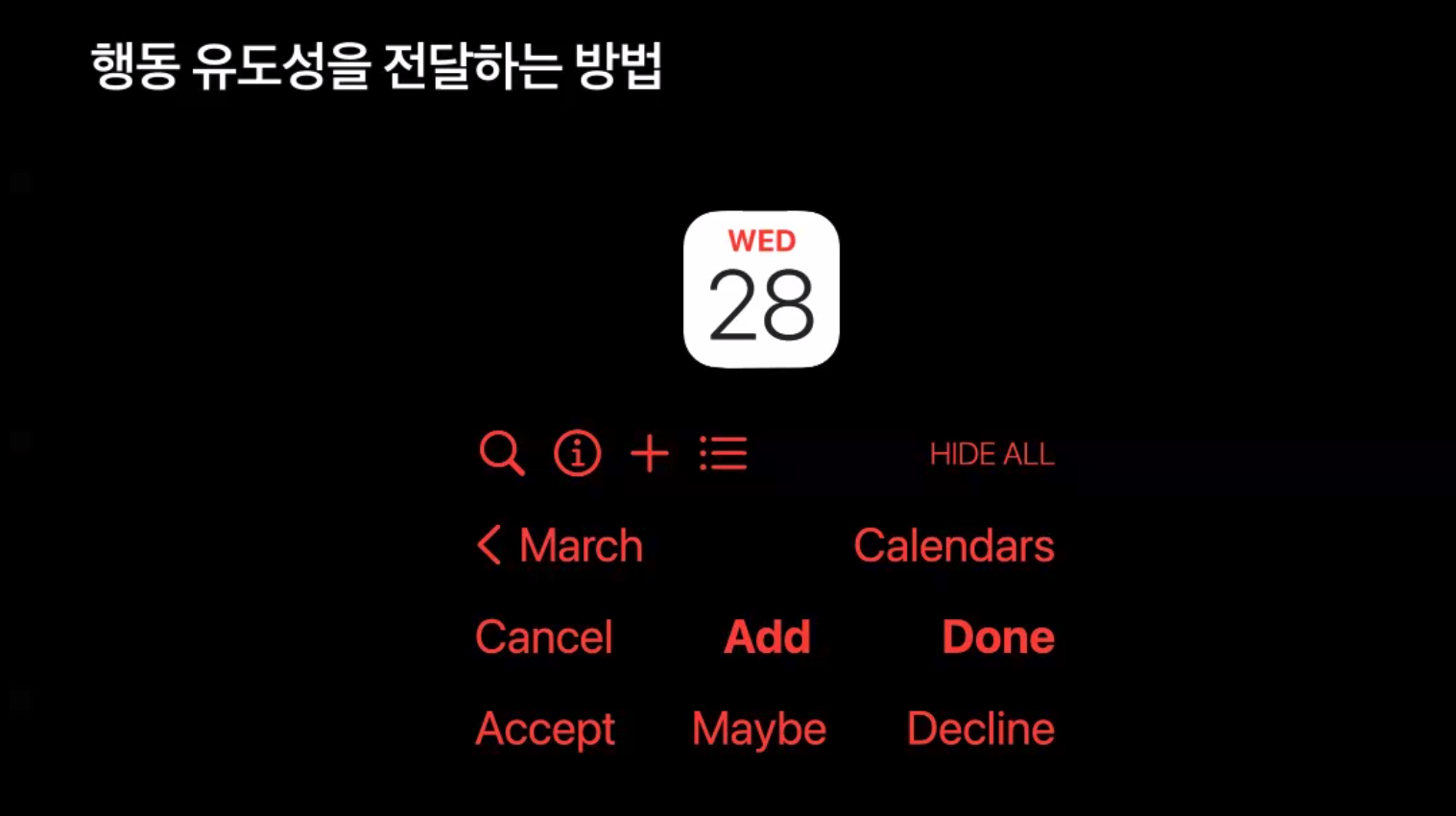
캘린더 앱을 예시로 들어볼 수 있다. 인터랙티브 한 영역에는 색상을 넣어 강조를 하는 것이 좋다. 터치가 되는 영역은 되지 않는 영역과 구분되어야 한다. 반대로 인터랙티브 하지 않은 부분에서는 컬러를 넣지 않는다.
적절한 색상 사용은 긍정/부정, 주요 작업/보조 작업을 구분하는 데에 도움을 주지만, 무조건 적으로 색상을 많이 사용하는 것은 좋지 않다.

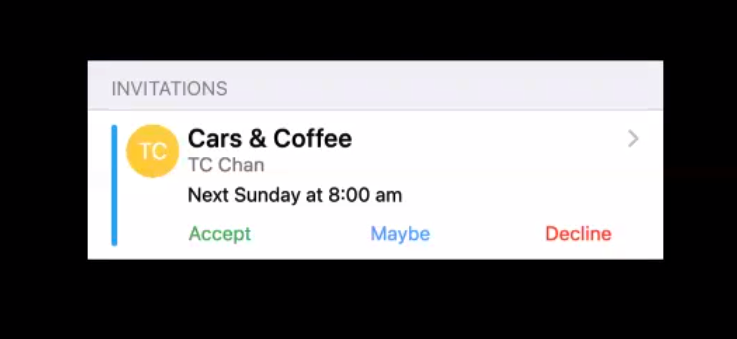
캘린더 이벤트 수락 화면에서 Accept, Maybe, Decline 버튼이 있다고 하자. Maybe가 중립적인 의미라서 파란 텍스트로 나타냈다고 했을 떄 이 화면은 사용자에게 혼란을 준다. 이럴 떄에는 색상을 사용하지 않고, 주요 작업인 ‘Accept’에 볼드 처리를 넣어 강조하는 것이 하나의 방법이 될 수 있겠다.

때때로, 색상 또한 사용자마다 다른 의미를 가질 수 있다.
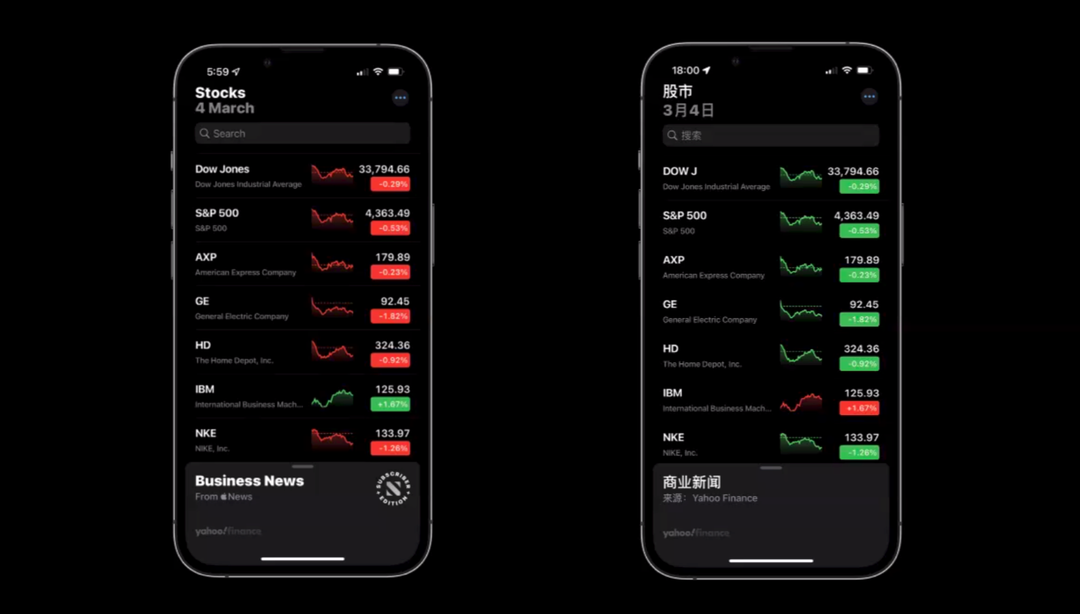
주식 앱을 예로 들 때에는 서양에서는 녹색이 긍정(상승), 적색이 부정(하락)을 의미하지만, 중국에서는 반대로 적색이 긍정(상승)을 의미한다. 어포던스는 모두에게 같은 것이 아니라 주관적이다. 또한 색맹과 시각장애를 가진 사람들은 색상을 이해하기 어렵기 때문에 색상에만 의존하는 것은 피해야 한다.
색상 외에도, 언어를 이용하여 해당 위치에 도달했을 때 찾을 수 있는 내용을 알려주는 것이 좋다. (예시 - < March 뒤로가기)
Add, Done 과 같은 중요한 액션에는 볼드 처리를 해준다.
심볼 & 액세서리로 상호작용 가능한 영역인 것을 알려준다. (예시 - info 아이콘)
버튼이 둥근 사각형이라면 터치가 가능하다는 것을 암시한다.

위에서 언급된 내용이 모두 근접성과 관련된 내용들이다. 내가 터치하는 버튼과 그 버튼에 의해 일어나는 행위가 얼마나 가까이 있느냐에 대한 이야기가 디자인 원칙 중 근접성에 관련된 내용이다.
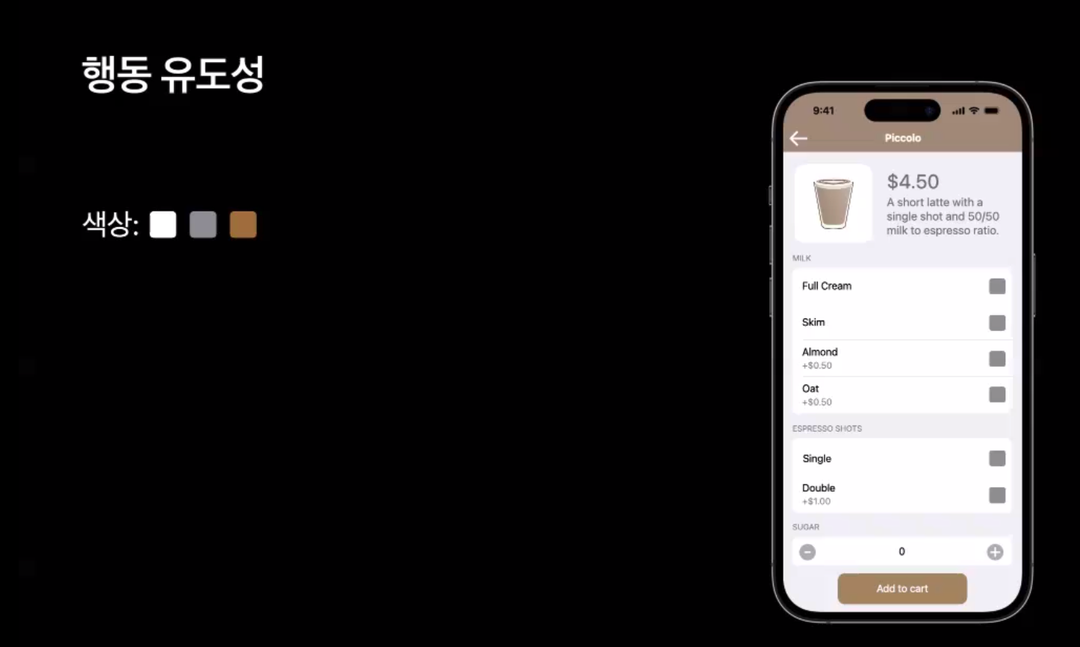
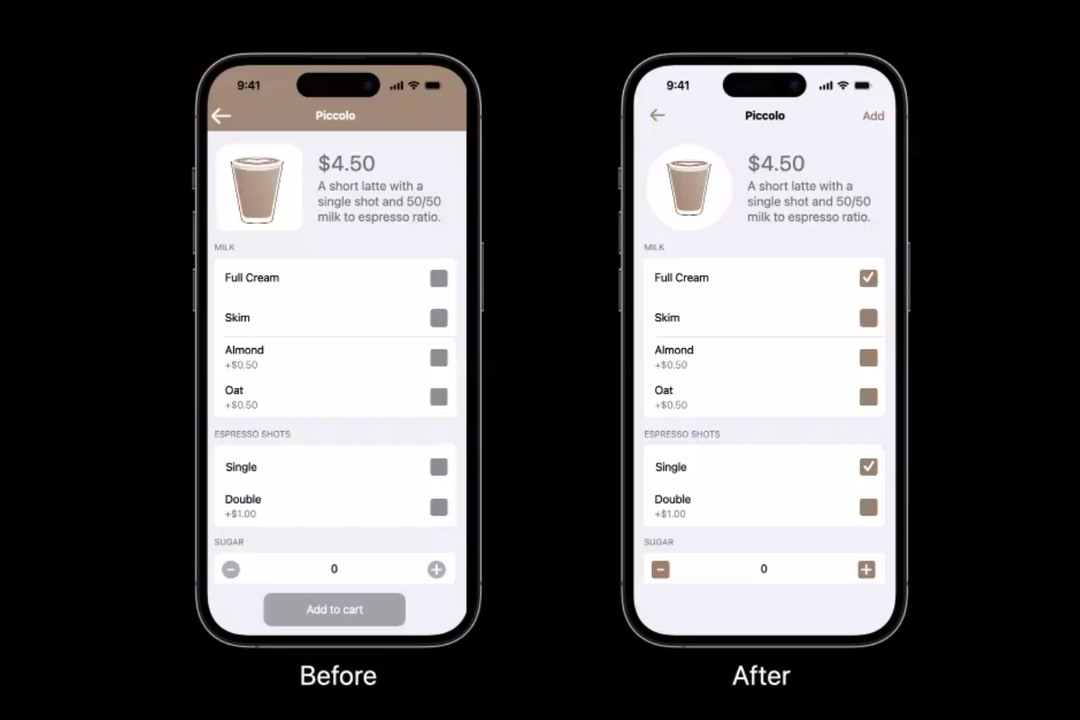
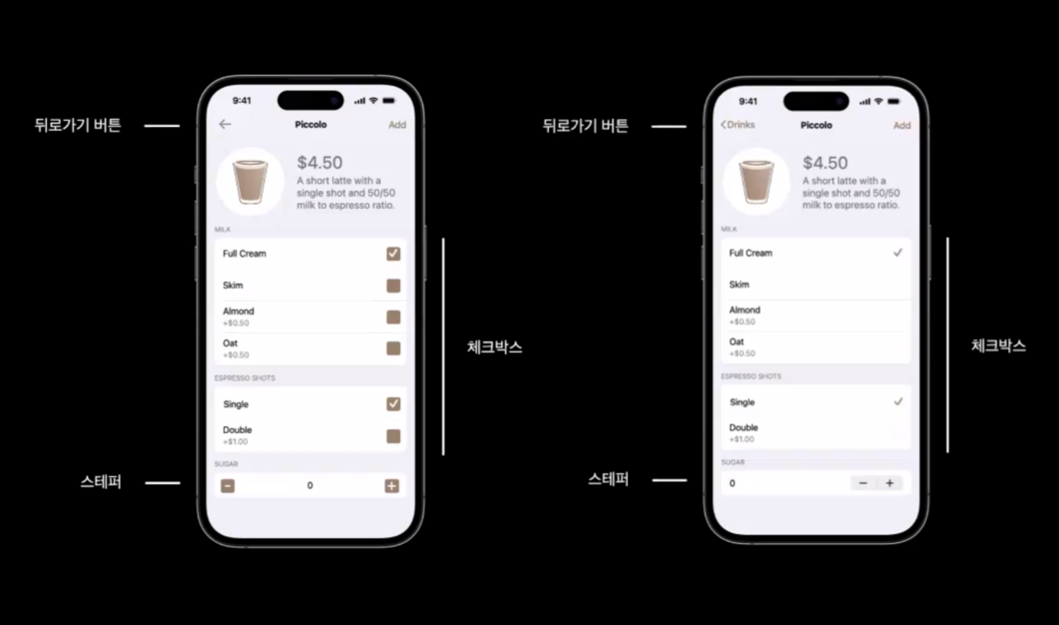
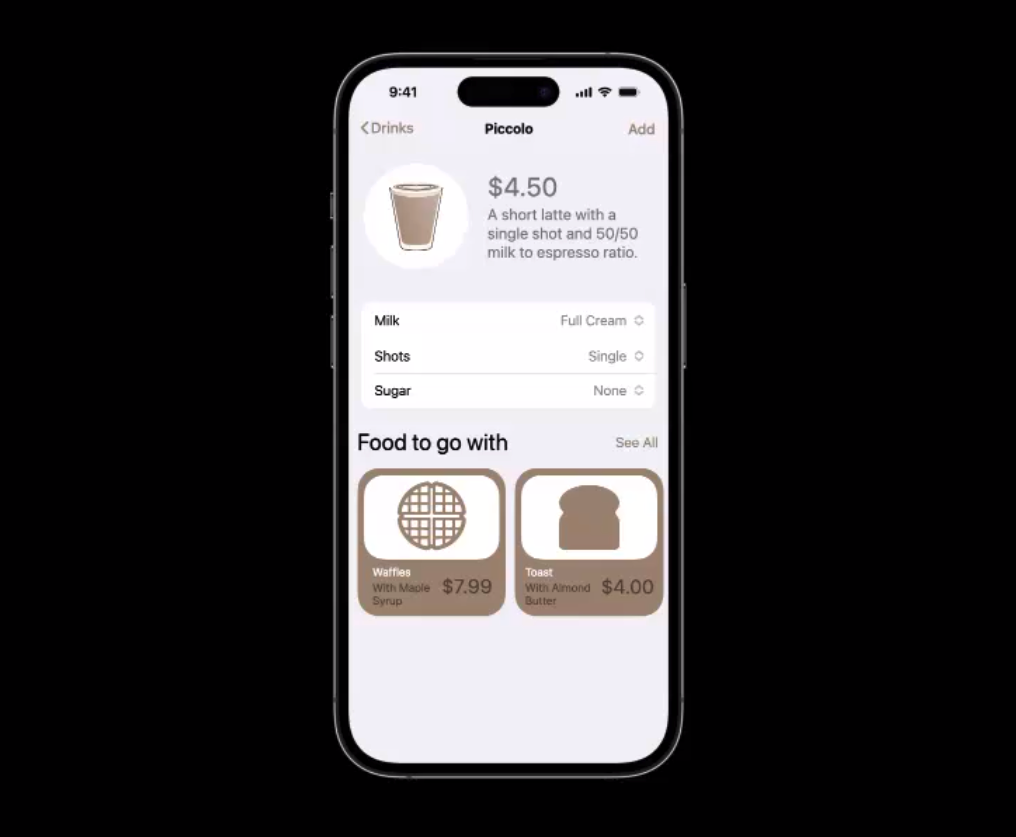
피콜로 샘플 앱을 개선해보자.

사용자와 상호작용 할 수 있는 부분이 여러 곳 있다 → 뒤로가기 버튼, 체크박스, 설탕 수량 조절, 카트에 담기 버튼
색상이 흰색, 회색, 갈색 등 여러가지 이기 떄문에 헷갈린다.
한 가지 색으로 통일하는 것이 나아 보인다.

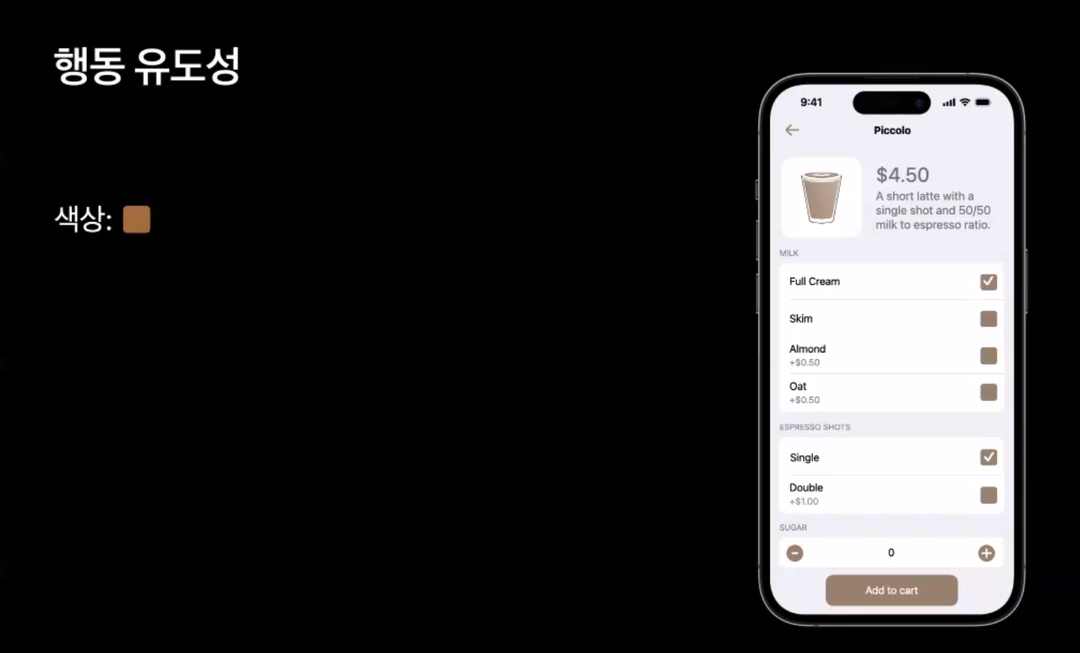
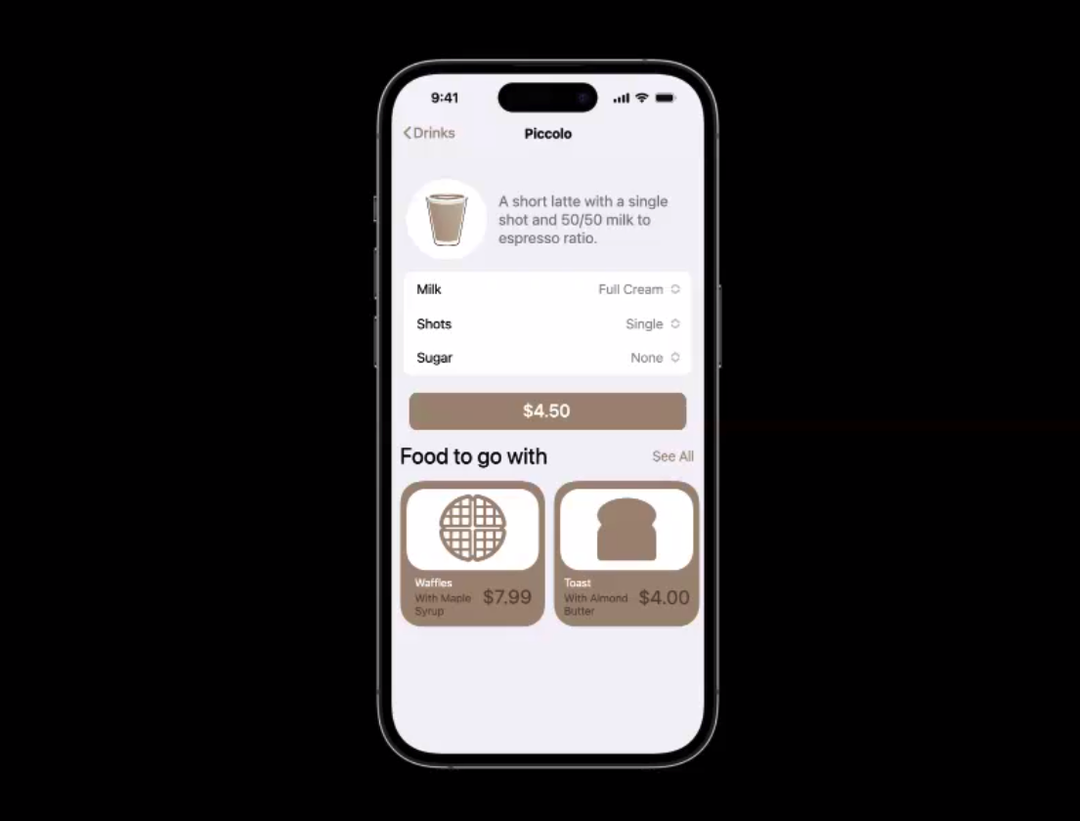
상호작용 할 수 있는 버튼은 브라운으로 통일시켜 훨씬 깔끔해졌다.

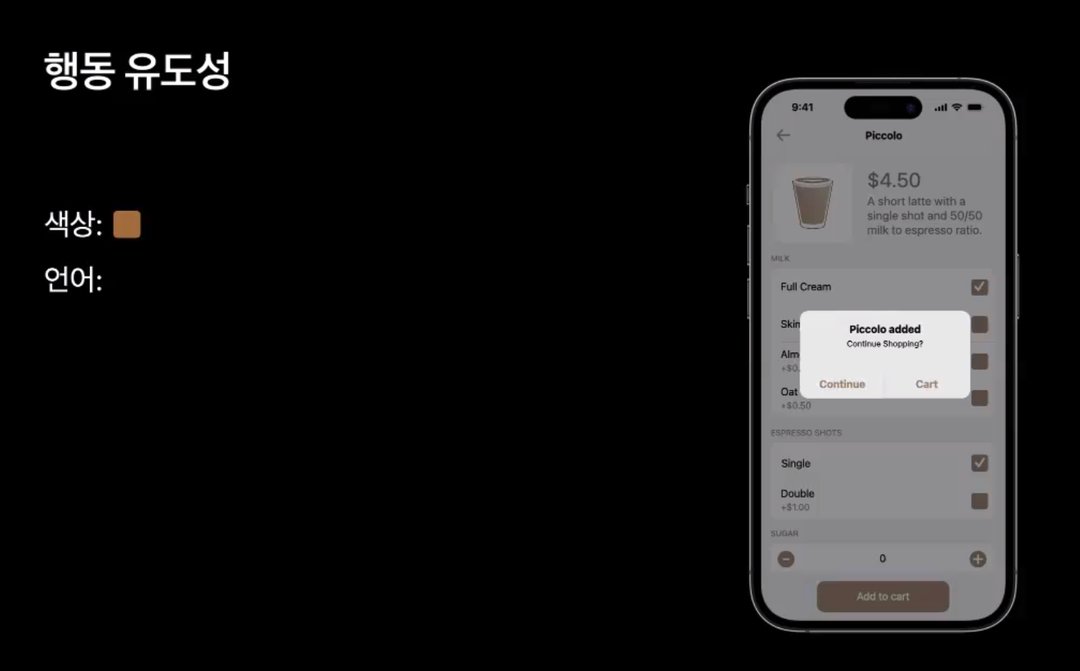
또, 언어 관련해서도 Countinue 와 Cart 를 같이 쓴다면, 동사와 명사가 공존하기 때문에 적절하지 않다. ‘커피를 산다’ 는 구매 의미가 명확한 ‘Buy’를 쓰고, 중요한 액션이니 볼드 처리를 넣는 것으로 수정했다.

이외에도 둥근 사각형/원형 버튼으로 파편화되어 있던 체크박스와 수량 조절 버튼은 둥근 사각형으로 통일했다. 반대로 클릭이 불가능한 커피 이미지는 둥근 사각형에서 원형으로 변경했다. 그리고 주요 액션인 구매하기 버튼은 상단으로 이동시켰다.
내 앱에서 행동 유도성을 개선하기 위한 체크리스트를 제공해준다.
내 앱에서 행동 유도성 테스트 하기 액티비티
- 내 앱 안의 상호 작용 가능한 컨트롤들을 찾아보기
- 상호 작용을 전달하는 데 사용하는 속성 식별하기
- 모든 익터랙티브 요소에 대한 스타일 가이드 정의하기
- 스타일 가이드 만들기
- 실수로 상호 작용을 전달할 수 있는 요소는 없는지 확인하기
2. 일관성(Consistency)
우리가 자동차를 렌트한다고 하면 어딜 가든 같은 방식으로 동작한다. 익숙한 아이콘, 용어, 컨트롤의 위치와 구성도 같다. 그렇기 때문에 어디에서 차를 빌리든 운전하는 법을 다시 배우지 않고 바로 사용할 수 있다.
일관성은 사용성을 향상시킨다. 다시 말하면 비일관성은 사용성을 저해한다.
사람들은 다른 앱을 사용한 경험을 바탕으로 내 앱도 이렇게 동작하겠구나 하는 것을 예상한다. 특히 대부분 iOS 플랫폼에서의 경험에 익숙할 것이다. 아이콘 그래픽, 레이플링, 내비게이션 체계 등을 디자인 할 떄에는 이 부분에 주의를 기울여서 만들어야 한다.


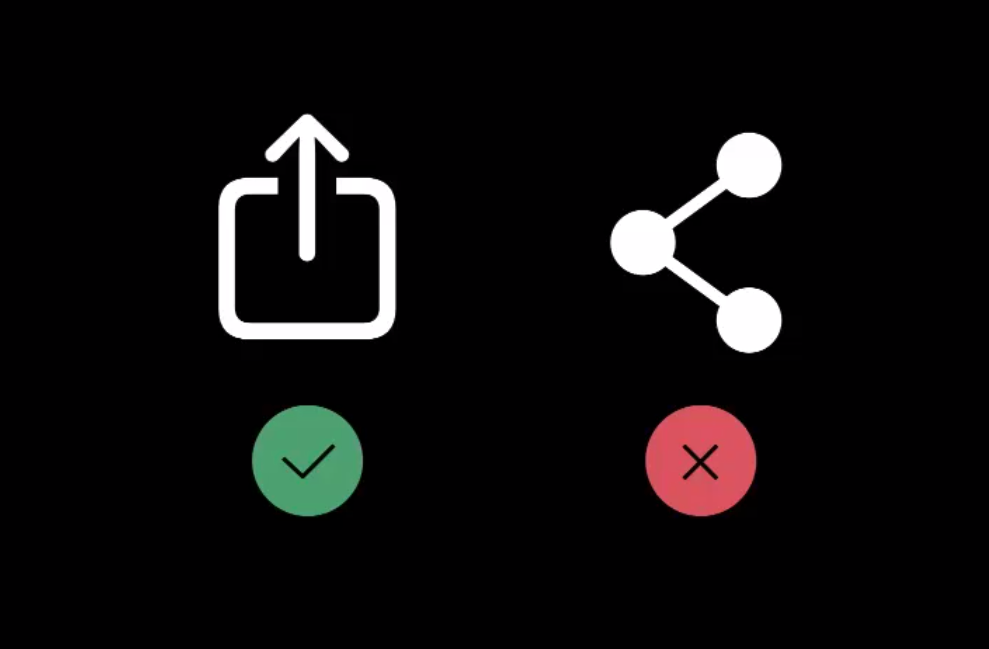
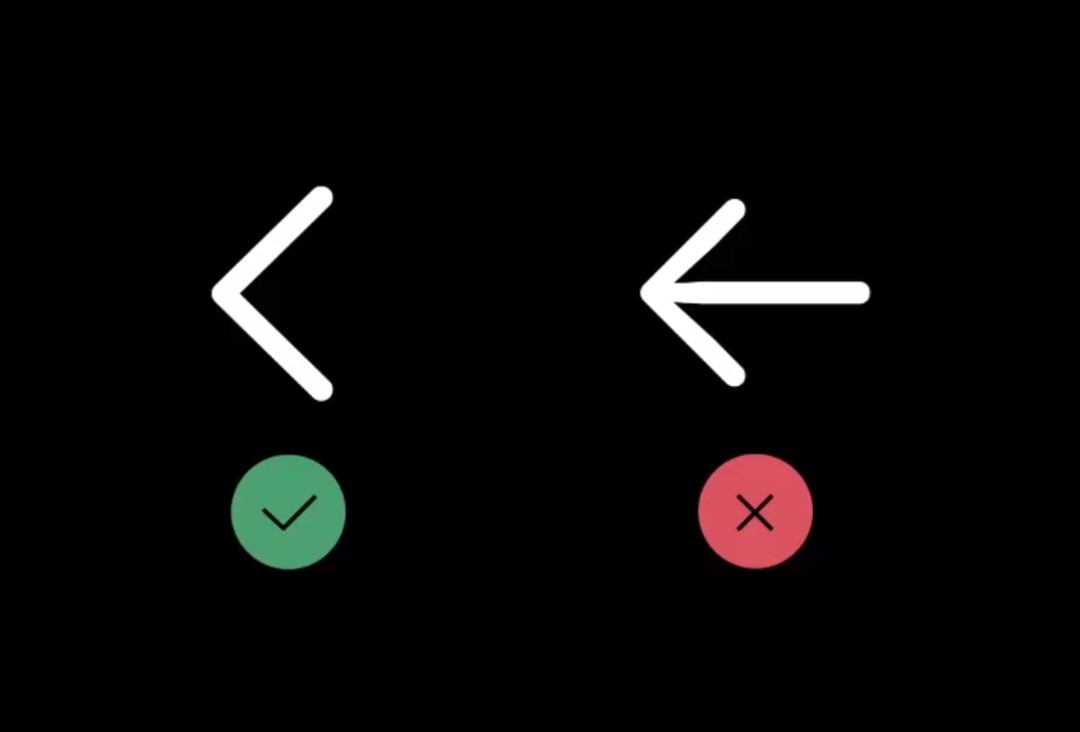
공유 버튼과 뒤로가기 버튼을 사용할 때, 다른 플랫폼에서는 오른쪽 아이콘이 친숙하게 느껴질 수 있지만, iOS에서는 왼쪽 아이콘을 사용하고 있다. 아이콘이나 레이블에 대해 반드시 다르게 할 이유가 없다면 무조건 지켜주어야 한다.
(플랫폼 일관성: Platform Consistency)
이것을 지켜주지 않으면 사용자들이 앱을 사용하다가 멈칫멈칫 하게 될 것이다.

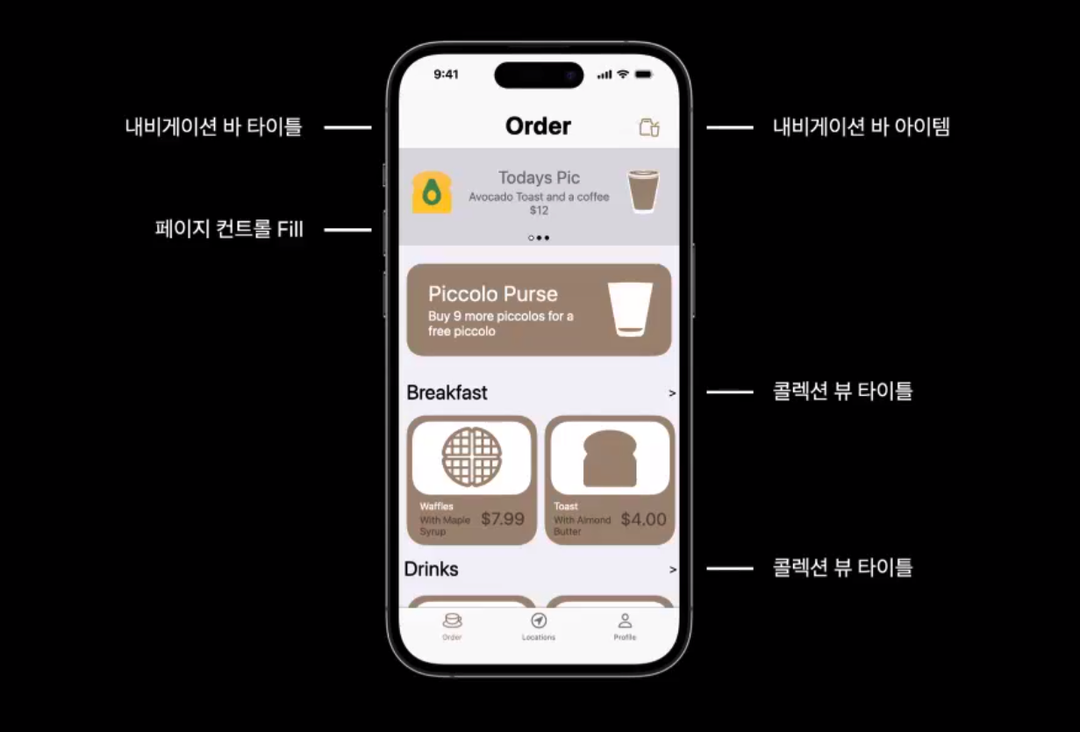
피콜로 앱에서 일관성을 지키려면 수정해야 할 것들
- 내비바 - 타이틀은 왼쪽에 정렬하고, 아이콘은 타이틀보다 살짝 위쪽에 정렬된다.
- 담기 아이콘 - 실제로 커피를 카트에 담지 않는다고 하더라도, 사람들에게는 커피 캐리어보다는 카트 이미지가 더 익숙하다
- 페이지 컨트롤 - 현재 페이지의 색상을 채워주고, 선택되지 않은 페이지의 색상을 비운다.
- 콜렉션 뷰 타이틀 - 오른쪽에 꺽쇠가 아닌 텍스트가 들어가 있는 것이 대부분이다.

각각의 컴포넌트들도 iOS 플랫폼에 맞게 수정할 수 있다. 뒤로가기 버튼은 꼬리 없는 꺽쇠와 텍스트로 대체하고, 체크박스는 배경 없이 사용한다. 그리고 개수는 스테퍼 컨트롤을 사용하는 것이 일반적이다.
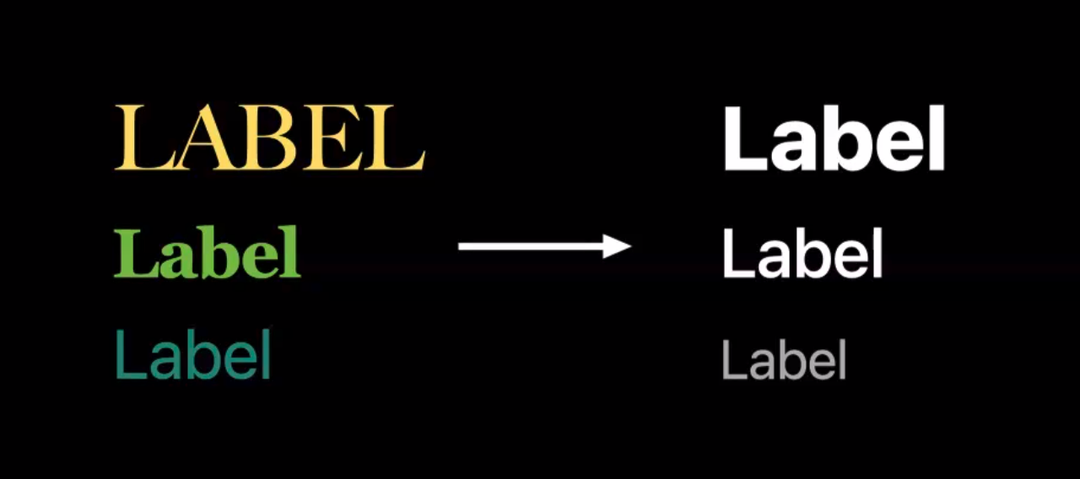
내적 일관성(Internal Consistency)을 지키면 앱의 여러 화면이 하나인 것처럼 느낄 수 있게 해준다. 내적 일관성은 응집력을 제공하고, 무결성을 느끼게 해주고, 사용자로 하여금 그 앱이 신중하고 철저히 계산적으로 디자인 됐다는 인식을 갖게 할 수 있다.

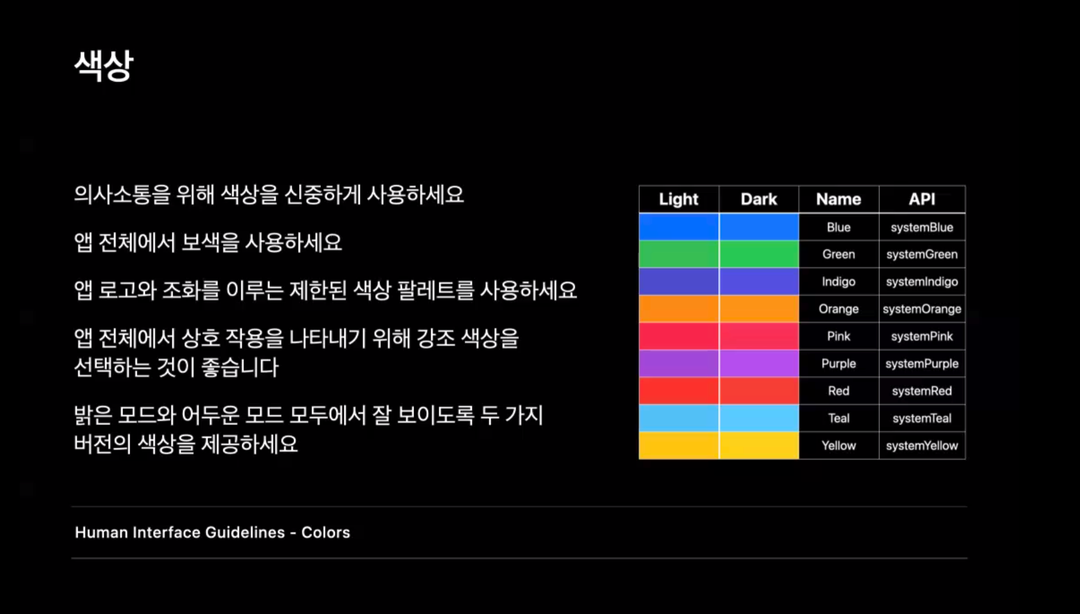
위의 이미지처럼 색상과 크기를 통일하면 내적 일관성을 지킬 수 있다. 그렇다고 해서 모든 상황에서 색상을 제한할 필요는 없다. 캘린더에서처럼 보색을 사용하면 어느 정도 일관성을 유지하는 데에 도움을 준다.

Human Interface Guidelines을 참조하여 색상을 다양하게 활용할 수 있다.

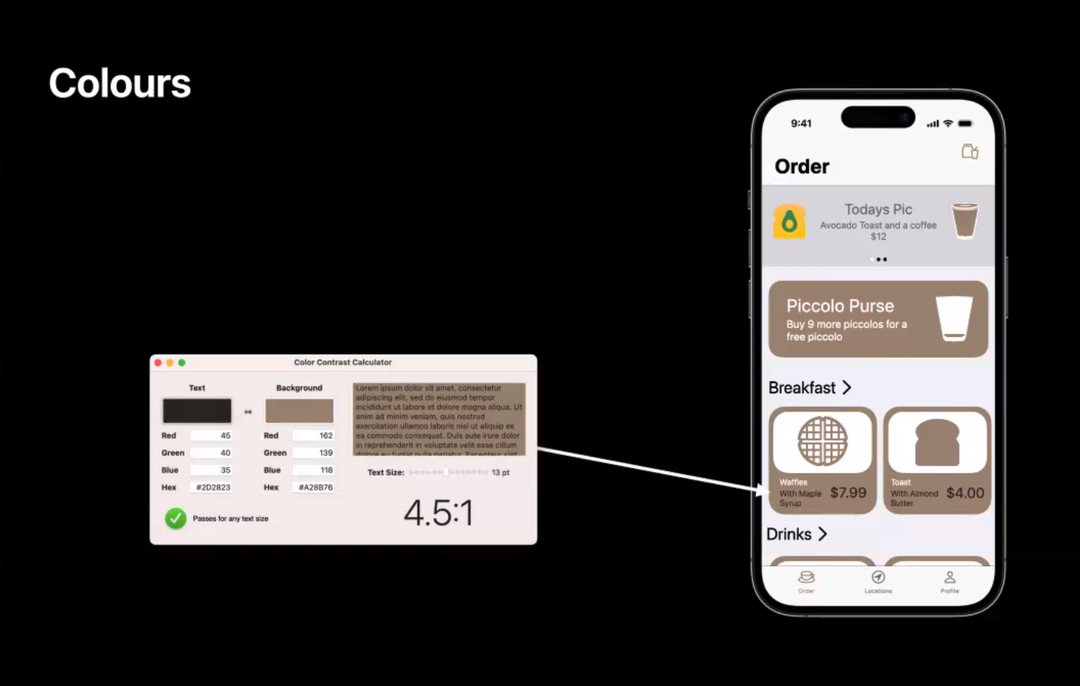
또한 배경과 텍스트의 명암비를 비교해서 4.5 : 1 이상을 유지하도록 체크해보아야 한다. 4.5보다 낮으면 가독성이 떨어질 것이다. 이 툴은 Xcode 에서도 제공된다고 하니 참고하면 좋을 것 같다.
앱을 개발하다보면 앱 스타일 가이드와(Apple) 브랜드 스타일 가이드가 서로 충돌하는 경우가 있다 아까 얘기한 iOS 플랫폼만의 차이점들이 그 예시가 될 것이다. 이 상황에서 브랜드 스타일보다는 사용성이 앞서야 한다.

브랜드의 아이덴티티를 위해서 사용성을 해쳐버리면 내 앱이 돋보이는 것이 아니라 오히려 사용하기 어려운 인터페이스를 가진 앱으로 인식되어 버릴 위험이 있다.
3. 근접성(Proximity)

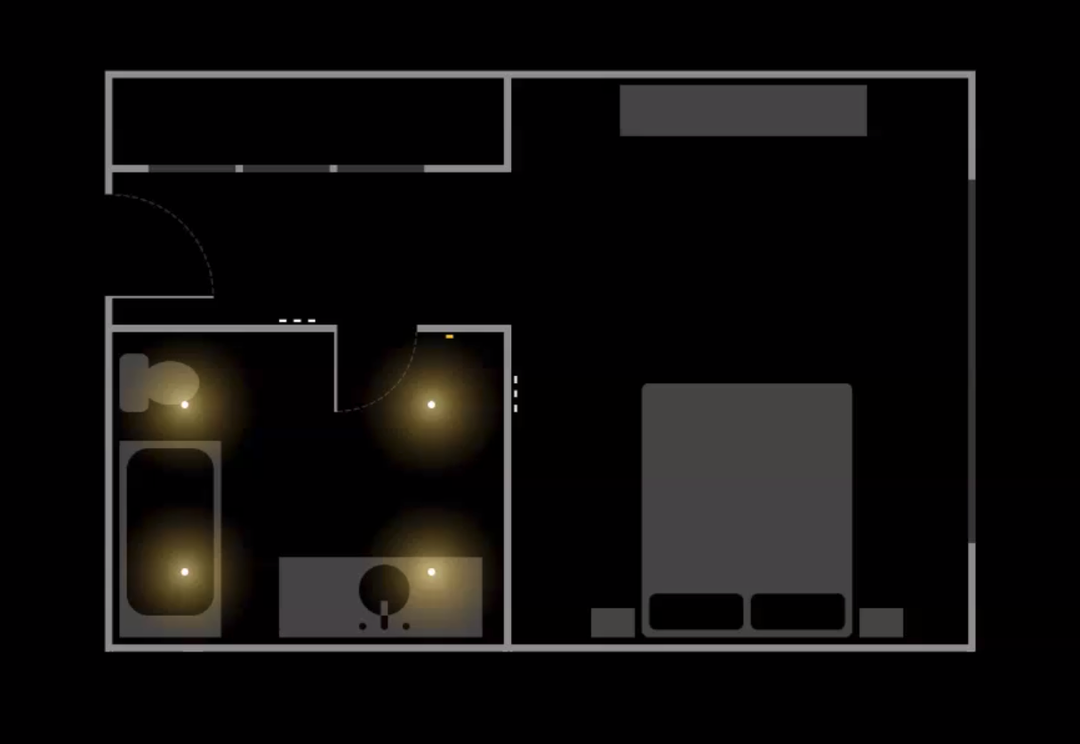
호텔에서 화장실의 전등 스위치는 화장실 옆에, 복도의 스위치는 복도에, 침실 전등 스위치는 침대 옆에 있다. 좋은 근접성은 인체 공학적으로 편안함을 만들어준다. 화장실 스위치가 입구에 있으니 가장 필요한 순간에 팔에 닿을 수 있는 거리에 배치되어 있어 근접성이 좋다.

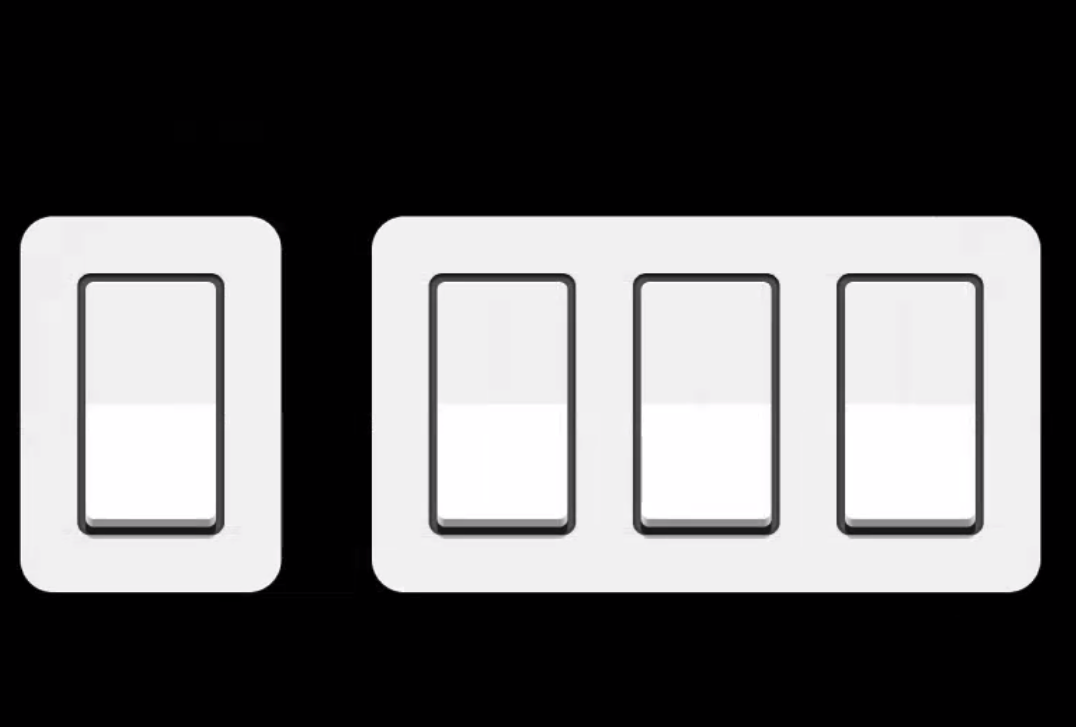
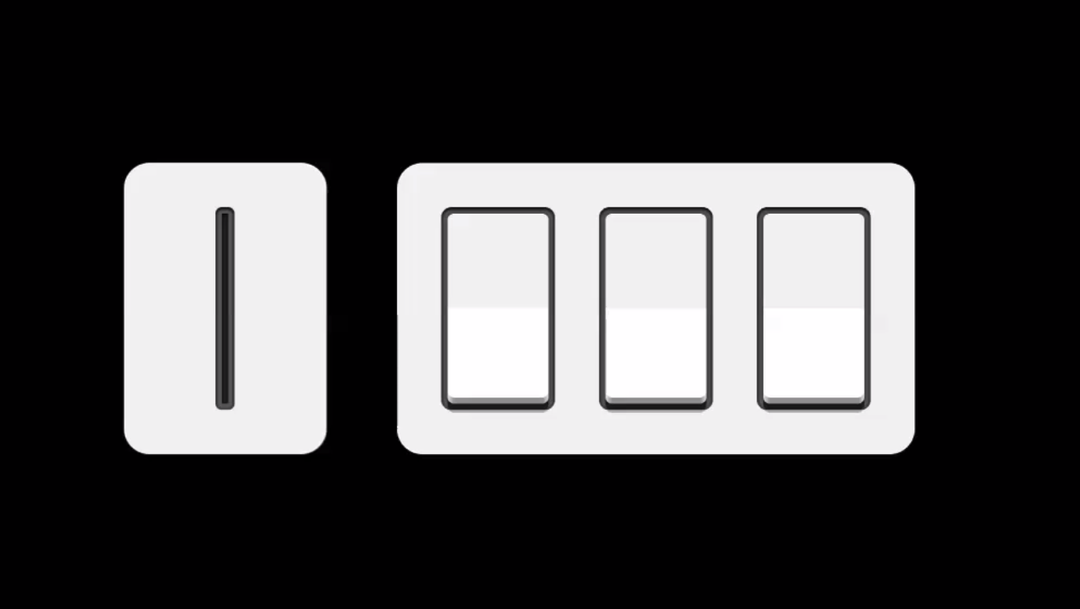
네 개의 스위치가 있는데, 첫 번째 버튼은 창문 가림막(블라인드)를 올리거나 내리는 스위치이고, 나머지는 전등의 스위치라면 창문 가림막의 버튼은 분리해 두는 것이 맞다. 그래야 첫 번째 스위치가 나머지 세 개와는 다른 동작을 한다는 것을 알 수 있다. 여기서 더 발전시킨다면 가림막을 위아래로 움직이는 컨트롤이 이루어지니 아래와 같이 상하 스위치로 교체하는 것이 움직임(어포던스)이 더 자연스러워 질 것이다.
또한 오른쪽 같은 기능을 하는 세 가지 스위치는 각각 있지 않고 그룹핑 되어 있어서 정리된 느낌을 받을 수 있다.

4. 그룹핑(Grouping)

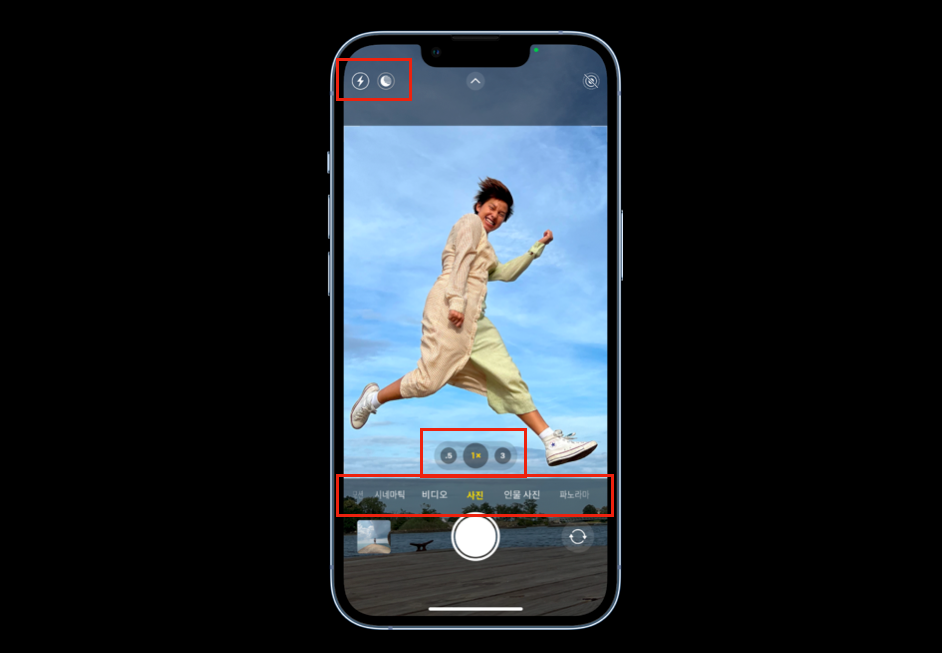
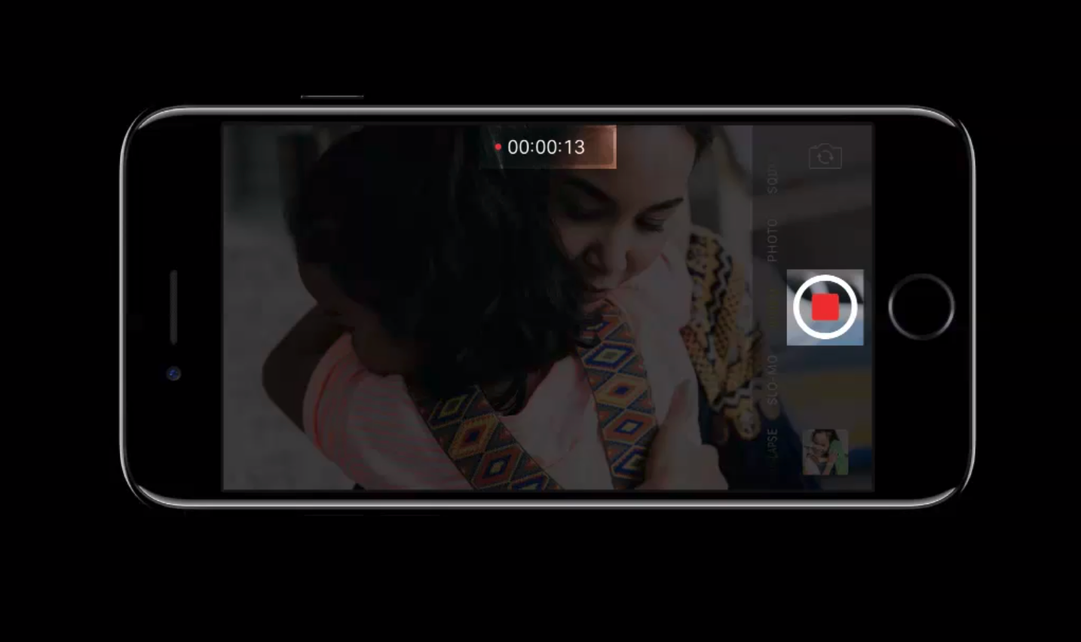
아이폰의 카메라에는 수많은 기능들이 존재하기 때문에 비슷한 동작을 하는 아이콘끼리 모여 있다. 플래시와 야간모드는 밤 시간 촬영에 필요한 기능이기 때문에 그룹화되어 있고, 라이브포토와 이미지 스타일 역시 여러 장의 사진을 찍는 기능이라 그룹화 되어있다. 줌 배열은 가운데에 떠 있고 핀치로 확대/축소 기능을 제공한다. 사진/비디오 등 촬영 모드가 변경되면 하단 버튼도 바뀌기 때문에 인근에 배치되어 있다. (근접성)
다시 피콜로 앱을 살펴보자.

커피를 주문하기 전의 모습이다. 와플이나 식빵이 추천 항목으로 나타난다면, 상단 Add 버튼이 무엇을 주문하는 것인지 애매해진다. 커피를 주문하는 것인지, 화면에 보이는 모든 것을 주문하는 것인지 착각할 수 있다. 마치 컨텐츠 전체에 영향을 미치는 것처럼 보인다. 아래는 추천 항목의 영역이고, 실제로 $4.50 만 결제된다는 사실을 알려주어야 한다.

커피 영역 하단에 버튼을 배치함으로써 추천 항목이 포함되지 않는다는 것을 나타내려 하고 있다. 하지만 여전히 위의 영역이랑도 가깝고 아래 음식 영역이랑도 가까워서 어떤 곳과 관련이 있는 것인지는 헷갈릴 수 있다. 보다 명확하게 구분하려면 버튼과 Food to go with 영역 사이에 여백을 넣거나 얇은 선을 넣어서 공간 분리를 하는 것이 나을 것이다.
내 앱에서 근접성과 그룹핑 테스트 하기 액티비티
- 컨트롤 그룹들을 식별하기
- 각 그룹의 컨트롤이 관련되어 있다고 느끼나요?
- 그룹화되지 않은 컨트롤이 다른 컨트롤에 관련되어 있지는 않나요?
- 컨트롤의 모양이나 색, 배치 등을 움직여 더 명확하게 변경하기
5. 피드백(Feedback)
피드백은 무언의 질문에 응답하는 방법을 생각하면 된다. 사용자들이 앱에서 어떻게 지내고 있는지, 도와줄 것은 없는지 알아보는 방법이다. 그러기 위해서는 사용자들과 대화를 한다고 생각하고, 나아가 실제로 대화를 시도해보는 것이 좋은 경험이 될 수 있다.
주변에 아직 나의 앱을 써본 적이 없는 사람이 있다면, 한 번 내 앱을 써보라고 이야기해보자. 앱을 쓸 때, 즉 화면을 터치하거나 제스처를 취하거나 막히거나 하는 순간마다 머릿속에 있는 것을 입으로 말하도록 유도해보자. ‘탭 눌렀는데, 왜 안 되지?’, ‘왜 뒤로 안 가지?’ 등등 불편했던 것을 들을 수 있을 것이다. 그리고 그 기능을 어떻게 사용해야 하는지 설명을 시작할 것이다.
앱을 설계할 때 대화를 하면서 설계를 하면 막혀있던 부분을 쉽게 찾을 수 있다.
좋은 피드백은 다음 질문에 대한 답을 준다
- “무엇을 할 수 있지?”
- “방금 무슨 일이 일어났지?”
- “지금 무슨 일이 일어나고 있지?”
- “이 이후에 어떤 일이 일어나지?”
피드백의 형태에는 여러 가지가 있다.

1) 상태(Status)

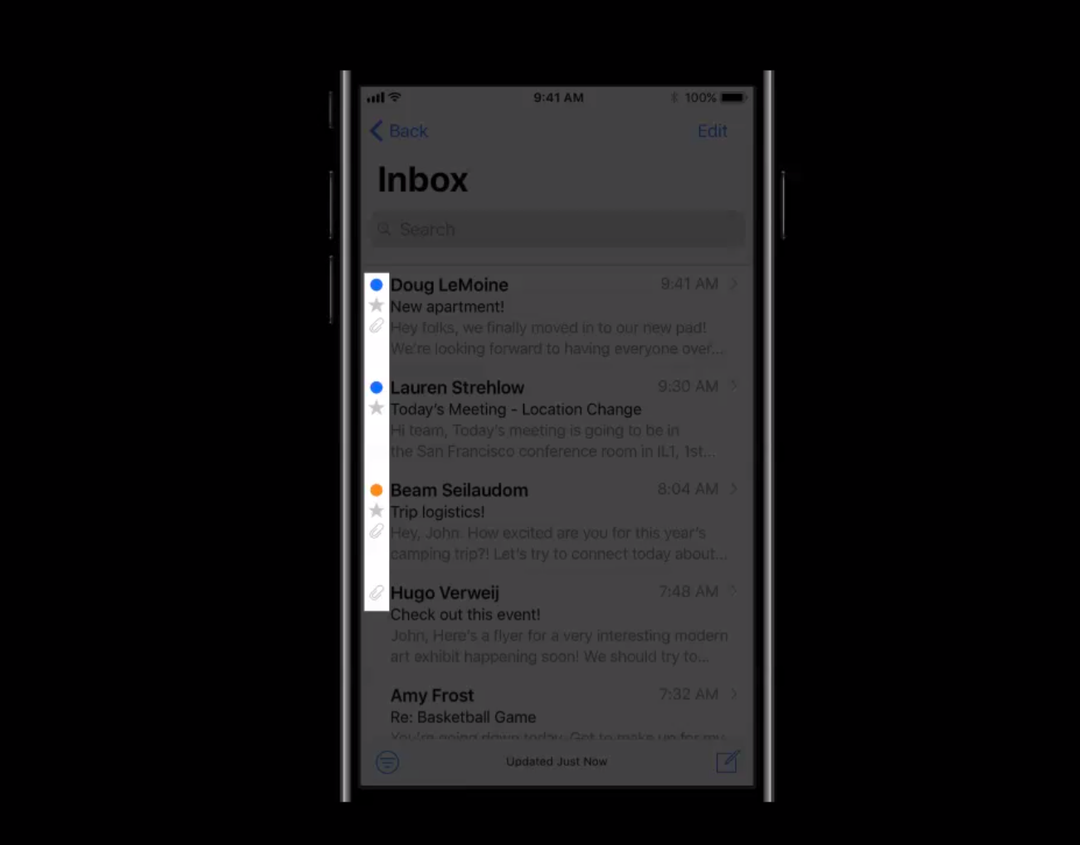
이메일 앱에서는 아이콘을 이용해 상태를 보여주고 있다.

동영상 촬영은 카메라와 마이크를 사용하는 민감한 액션이다. 현재 상황을 명확하게 알려주기 위해 상단의 뱃지, 녹화 시간, 중지 버튼을 사용하고 있다. 다른 행동을 하지 않도록 미연에 방지하는 것이다.
2) 완료(Completion)
액션이 성공했는지 실패했는지 알려주는 것도 중요하다. 화면 잠금 시의 이펙트 사운드, 애니메이션 등이 있을 수 있겠다. 사용자가 예상한대로 잘 작동하고 있는 지 알려주는 것이다. 애플페이의 경우에는 소리와 애니메이션이 발생하기 때문에 무시하기 힘들 것이다. (애플페이 흥해라!)
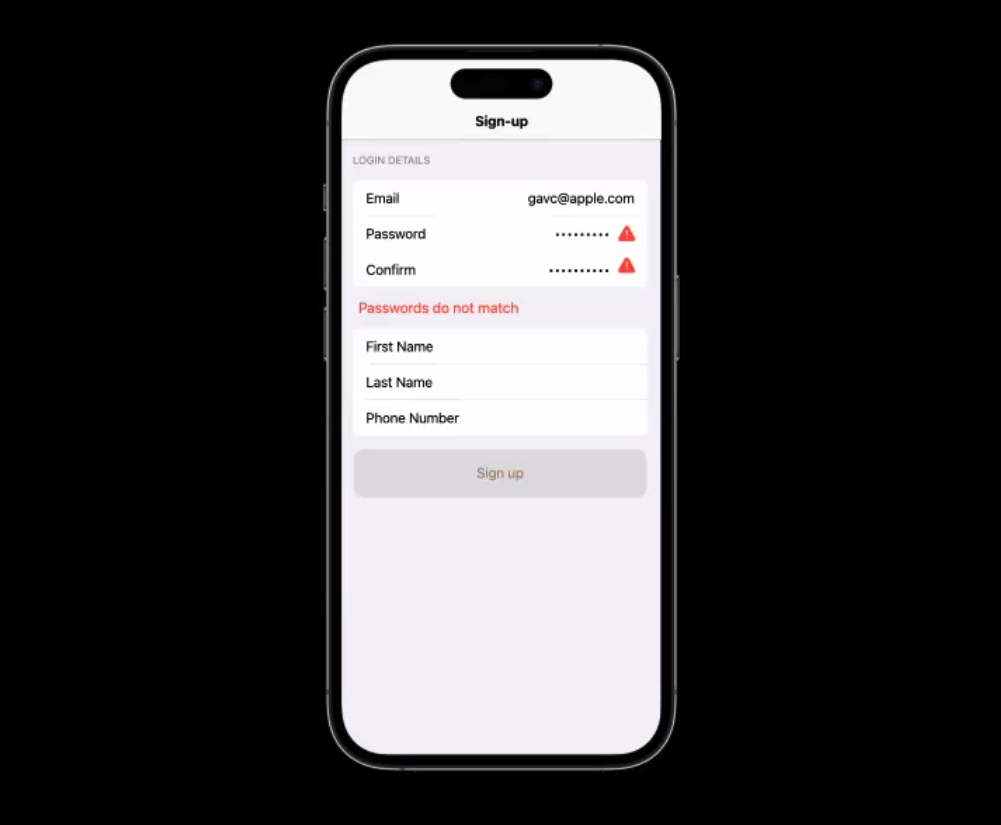
3) 경고(Warning) & 4) 오류(Errors)
경고와 오류는 잠재적인 위험을 미리 예견하는 데에 도움이 된다.

회원가입 화면에서 이러한 화면을 자주 보았을 것이다. 이메일, 비밀번호 등의 검증에서 맞지 않는 부분이 있다면 사용자에게 알려주어야 할 것이다.
어떻게 효과적으로 전달할까? 이러한 피드백을 어떻게 효과적으로 전달할 지도 고민해보아야 한다.
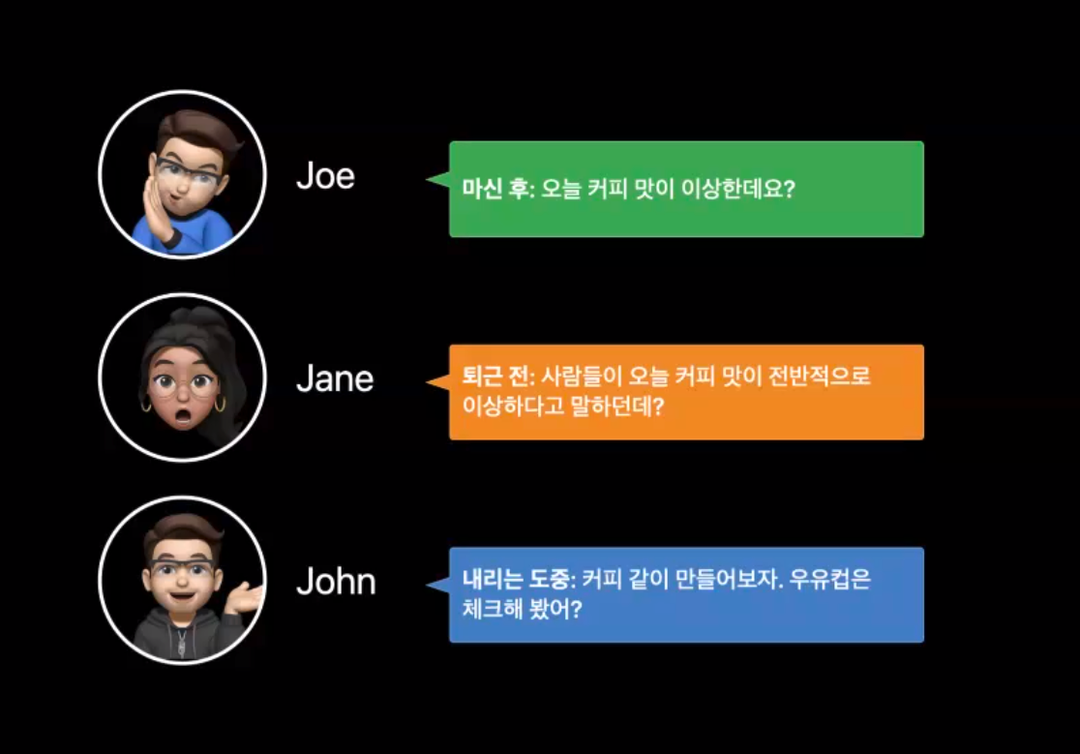
내가 커피샵에서 일하는 바리스타라고 가정해보자. 어느 날 실수로 종류가 다른 우유를 사용했는데, 너무 바빠서 미처 알아채지 못했다고 하는 경우, 다음 중 어느 피드백이 도움이 될까?

John의 좋은 조언이 가장 도움이 될 것이다.
다시 말해, 개발자가 에러로그를 수집하기 위해 쓰는 피드백이 아니고, 사용자를 위한 피드백을 만들어야 할 것이다.
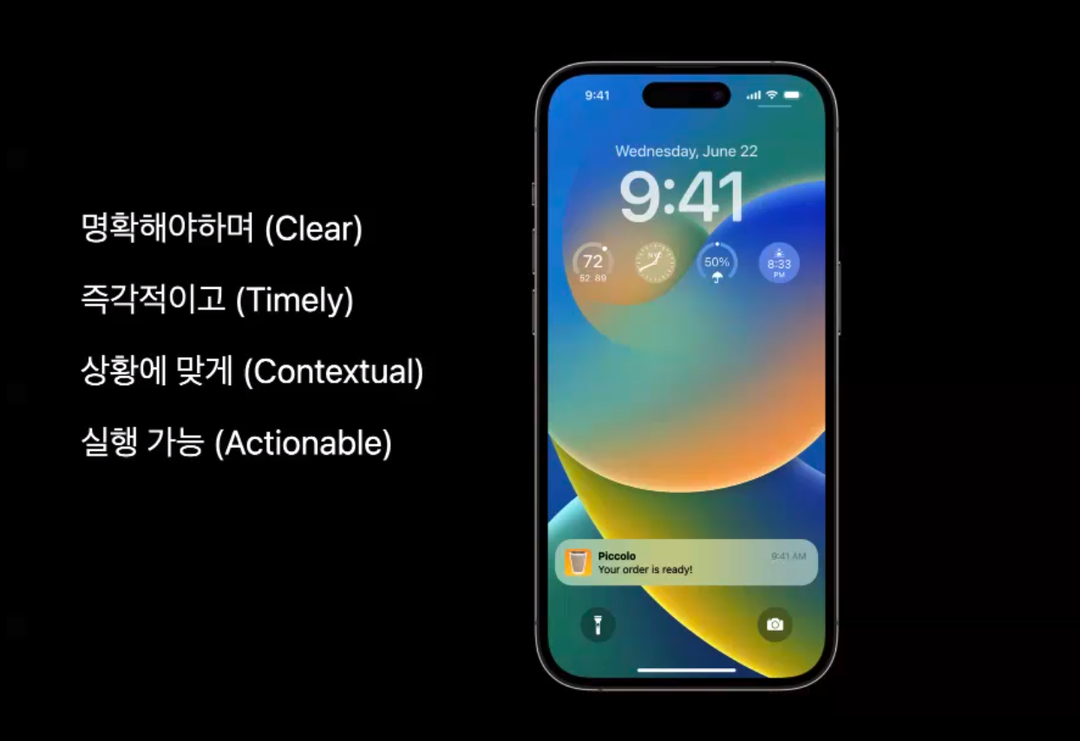
피드백은 명확해서 모든 사람이 이해 가능해야 한다. 나쁜 예시로, 앱을 처음 열었을 때 나중에 기억해야 할 튜토리얼 가이드에 주르륵 나열해놓는 것이 있다. 나중에 실제 사용해야 하는 상황에서 어떻게 해야할 지 모르는 것이 대다수이다. 피드백은 즉각적으로 가장 필요할 때에 바로 제공되어야 한다. 또 상황에 맞아야 하며 앞뒤 사정을 불필요하게 설명하지 않아도 되어야 한다. 또 그 피드백은 실행 가능한 것이어야 한다.

위의 예시에서 저 알림은 좋은 피드백일까?
‘완성되었어요!’ 가 아니라 ‘가져가세요’ 라고 명시적으로 말해주는 것이 직관적일 것이다. 또한 음료가 어디에 준비되어 있는지, 내 주문번호가 몇번이 었는지도 알려주는 것이 더 도움이 되는 메세지를 만드는 방법이다.
이상으로 애플 디자인 챌린지 Part 2가 끝났다. 단순히 하나의 기능을 디자인 할 때에도 위의 원칙들을 머릿속에 넣고 생각하며 개발해야 할 것이다. 애플이 추구하는 것은 사람을 편하게 하는 디자인인 것 같다.

애플: “휴-먼”
Resources
Design with iOS pickers, menus and actions
