2023 Apple 개발자 이벤트 - 애플 디자인 챌린지 후기 (Part 1)
by Yena Choi
애플 디자인 챌린지 (Asia Pacific) - Part 1
2023년 3월 7일, 온라인으로 진행되는 디자인 챌린지라는 웨비나에 참여했다. 나는 안드로이드 앱 개발자이지만, 내용은 UX 디자인과 관련되어 있었기 때문에 개발자, 디자이너, 기획자 등 다양한 직군 사람에게 모두 도움될 만한 내용이었다. (심지어 우려와 달리 재밌었음👍)
참여는 이메일로 할 수 있었으며, 지금은 이벤트가 종료되어 링크가 없는 것 같다. 진행되고 있는 다른 이벤트를 확인하려면 애플 개발자 페이지의 이벤트란을 참조하자.
https://developer.apple.com/kr/events/schedule/
발표 들으면서 급하게 메모했던 내용이라 모든 걸 다 완벽하게 기록할 수는 없었지만, 정리한 내용을 공유하고자 한다.

디자인 원칙
앱이 유저에게 제공해야 하는 것은 다음과 같다.
- 예측 가능성과 안정성
- 명확하고 도움되는 정보
- 자연스럽고 단순한 워크플로우
- 즐거운 경험
그러기 위해 애플에서는 디자인 원칙을 제시했고, 실제 애플 기본 앱들은 이 원칙을 지켜서 만들어진다고 한다.

- 길 찾기
- 멘탈 모델
- 점진적 공개
- 80/20 규칙
이 발표를 다 들을 때 쯤에 네 가지 각각 중요하다는 것을 체감할 수 있었다.
재밌었던 건, 이 세션이 단순히 발표로만 이루어지는 것이 아니고, 예제 앱 ‘피콜로’를 이 원칙들에 맞게 개선해 나가는 과정을 공유해주었다는 점이다.
‘이걸 이렇게 바꾸는게 좋을까요?’ 에 대한 사람들의 의견이 거의 일치하기도 하고, 반반 나뉘기도 했었다.
디자인에 정답은 없지만, 많은 사람들이 기대하는 점이 존재한 다는 것을 알 수 있었다.
하나씩 살펴보자.
1. 길찾기

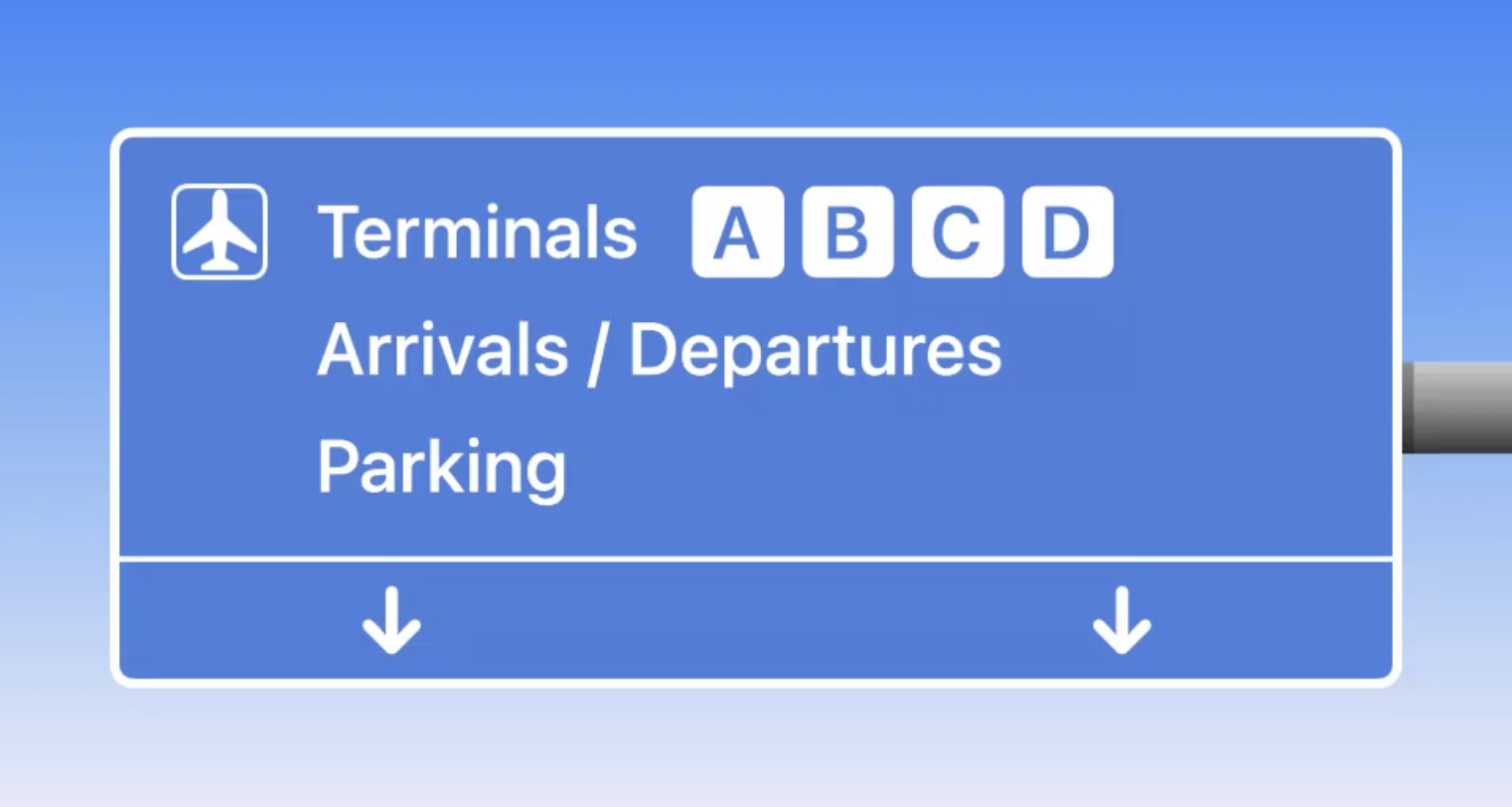
우리가 여행을 간다고 할 떄, 낯선 곳에서 표지판을 따라가곤 한다. 공항에서 나가는 길, 나가서 버스나 택시를 타는 일 모두 이정표를 확인하고 따라간다. 잘못된 목적지에 도착했을 때에도 표지판을 보고 여기가 어딘지 확인할 수 있으며, 출구도 Exit 라고 쓰여있어 명료하게 알 수 있다.
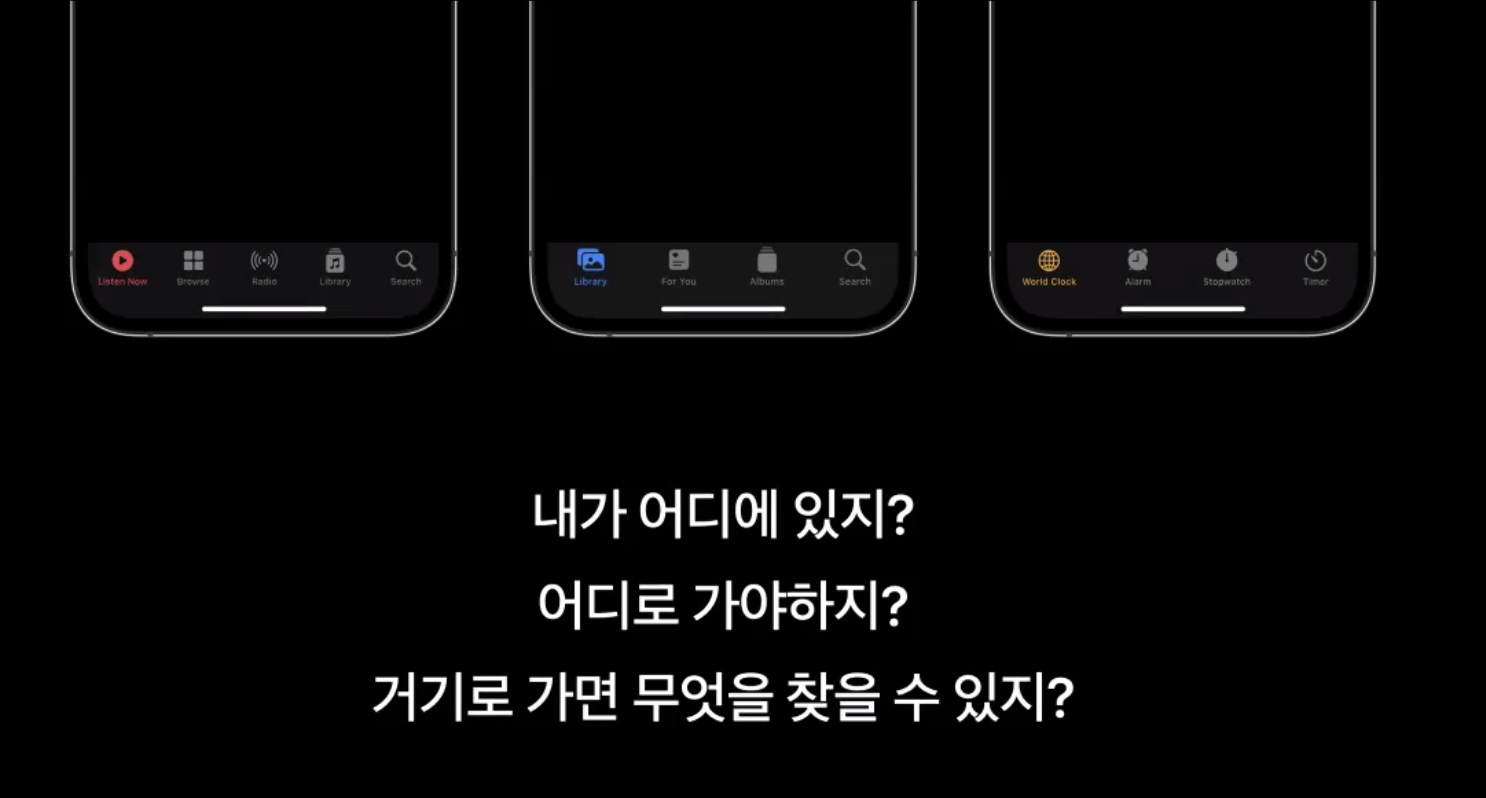
좋은 길찾기란, 내가 어디에 있는지, 근처에 뭐가 있는지, 목적지까지 어떻게 가는 지에 대한 답이 제시할 수 있어야 한다. 앱에서도 마찬가지이다.

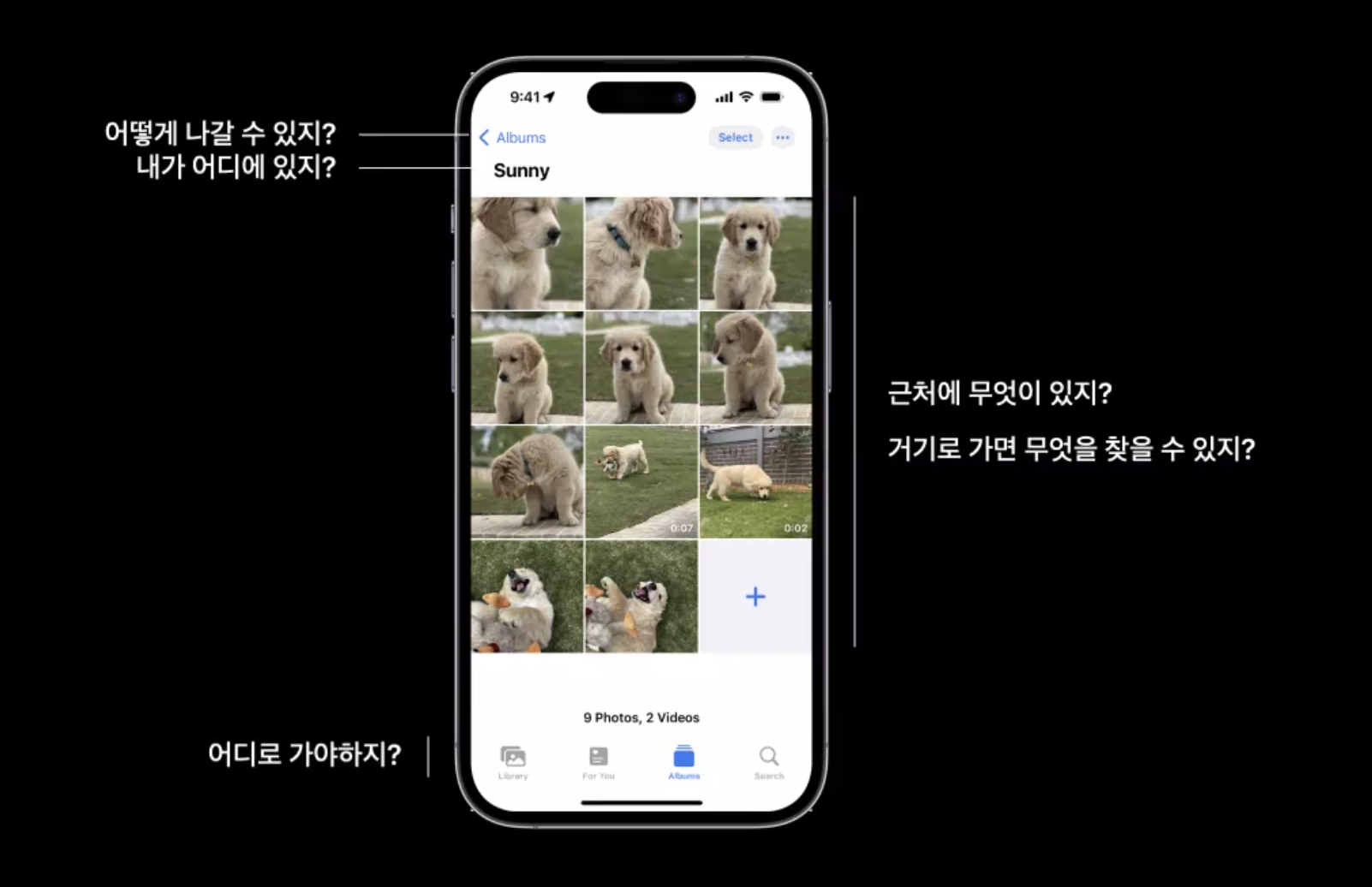
애플의 사진첩을 예로 들자. 상단에는 내가 현재 어디에 있는지, 그리고 어느 화면으로 돌아갈 수 있는지에 대한 정보가 표시되어 있다. 또한 무엇이 표시되고 있는지, 어디로 가야하는 지에 대한 정보도 아이콘과 텍스트를 통해 쉽게 찾을 수 있다.
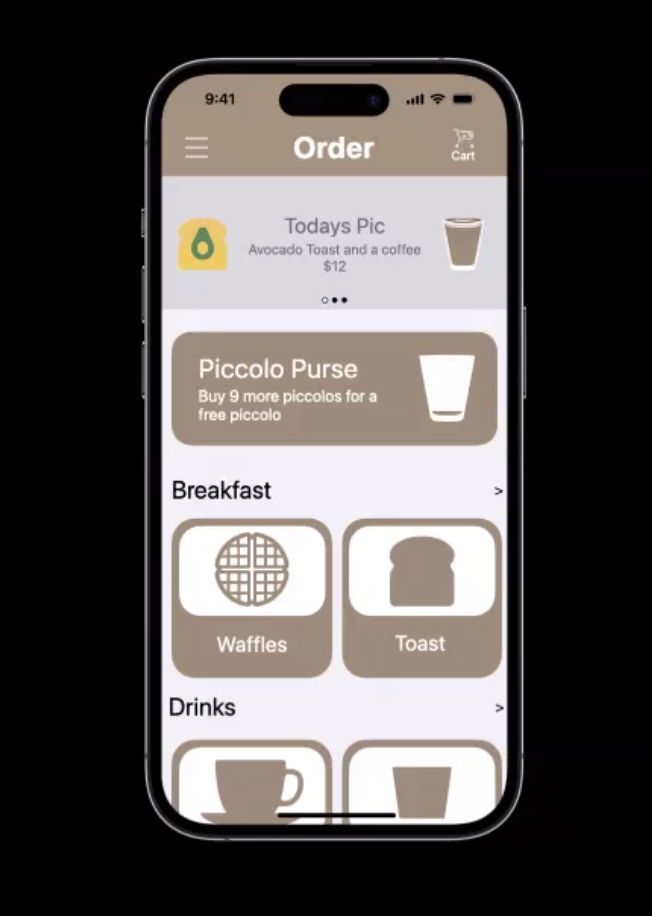
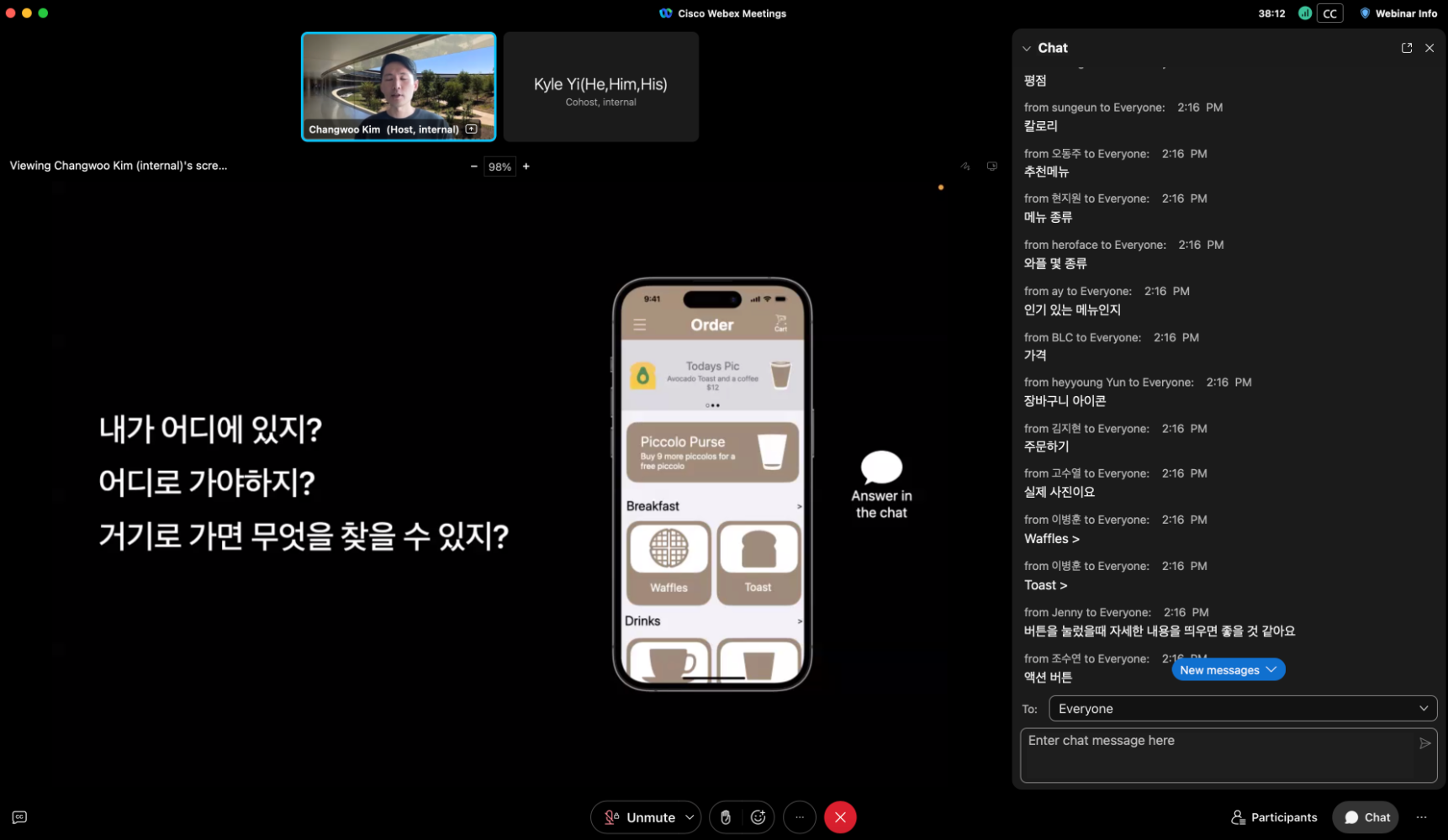
(여기까지 설명을 듣고, 커피주문을 하기 위한 샘플 앱 ‘피콜로’를 예시로 챌린지 액티비티가 진행되었다.)

상단 타이틀에 ‘Piccolo’ 라는 앱 이름이 있으면 좋을까요, 현재 페이지인 ‘Order’를 보여주는 게 좋을까요? 라는 질문이 던져졌고, 사람들의 의견은 반반으로 갈렸던 것 같다. 브랜딩 차원에서 보여주자 vs 현재 기능에 집중해서 ‘주문’을 보여주자 라는 의견이 둘다 나왔던 것 같다.
그리고 아래 메뉴에선 와플과 토스트가 보이는데, 여기에 무슨 정보를 더 추가해야 주문에 도움이 될까요? 에서 가격, 성분 등의 의견이 나왔고 이를 추가하는 방식으로 챌린지 액티비티가 진행되었다. 예시를 통해 같이 고민해보고 앱을 개선해나가는 과정이 흥미로웠다.

그 밖에도 ‘주문 페이지에서 back 버튼을 눌러도 메뉴 리스트로 돌아가고, add more 버튼을 눌러도 리스트로 돌아가는데 여기에 대한 처리를 어떻게 해야 하느냐’에 대한 질문도 나와서 생각해보는 시간을 가졌다.
2. 멘탈 모델
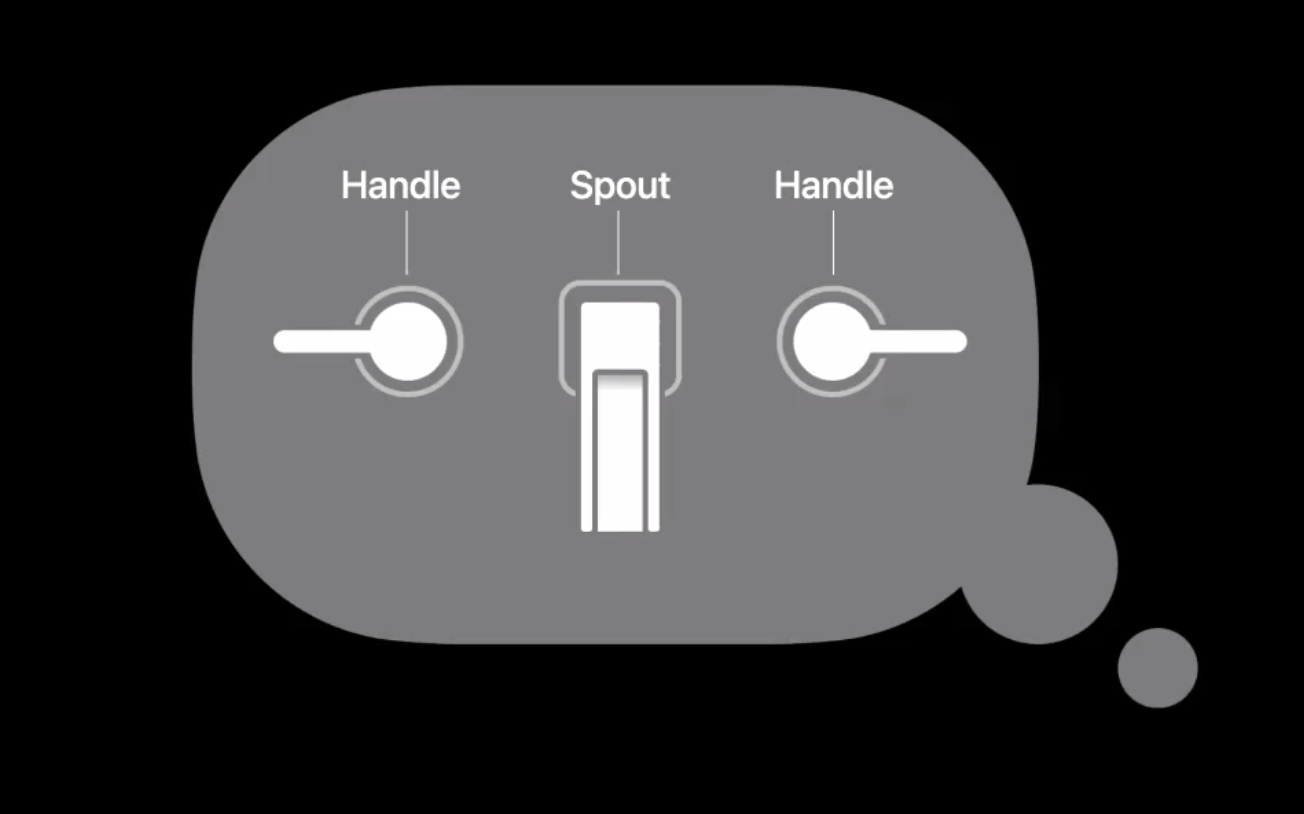
우리는 수도꼭지를 어떻게 사용해야 하는지 배우지 않았지만, 경험적으로 모두가 사용법을 알고 있다. 왼쪽 레버를 돌리면 온수가, 오른쪽 레버를 돌리면 냉수가 나온다는 사실을 알고 있다. 또한 온수가 나올 때까지는 시간이 조금 걸린다는 것도 알고 있다.
이것은 이 수도꼭지가 우리가 아는 ‘멘탈 모델’과 일치하기 때문이다.

멘탈 모델 두 가지가 있다:
시스템 모델 (System Model)
상호작용 모델 (Interaction Model)
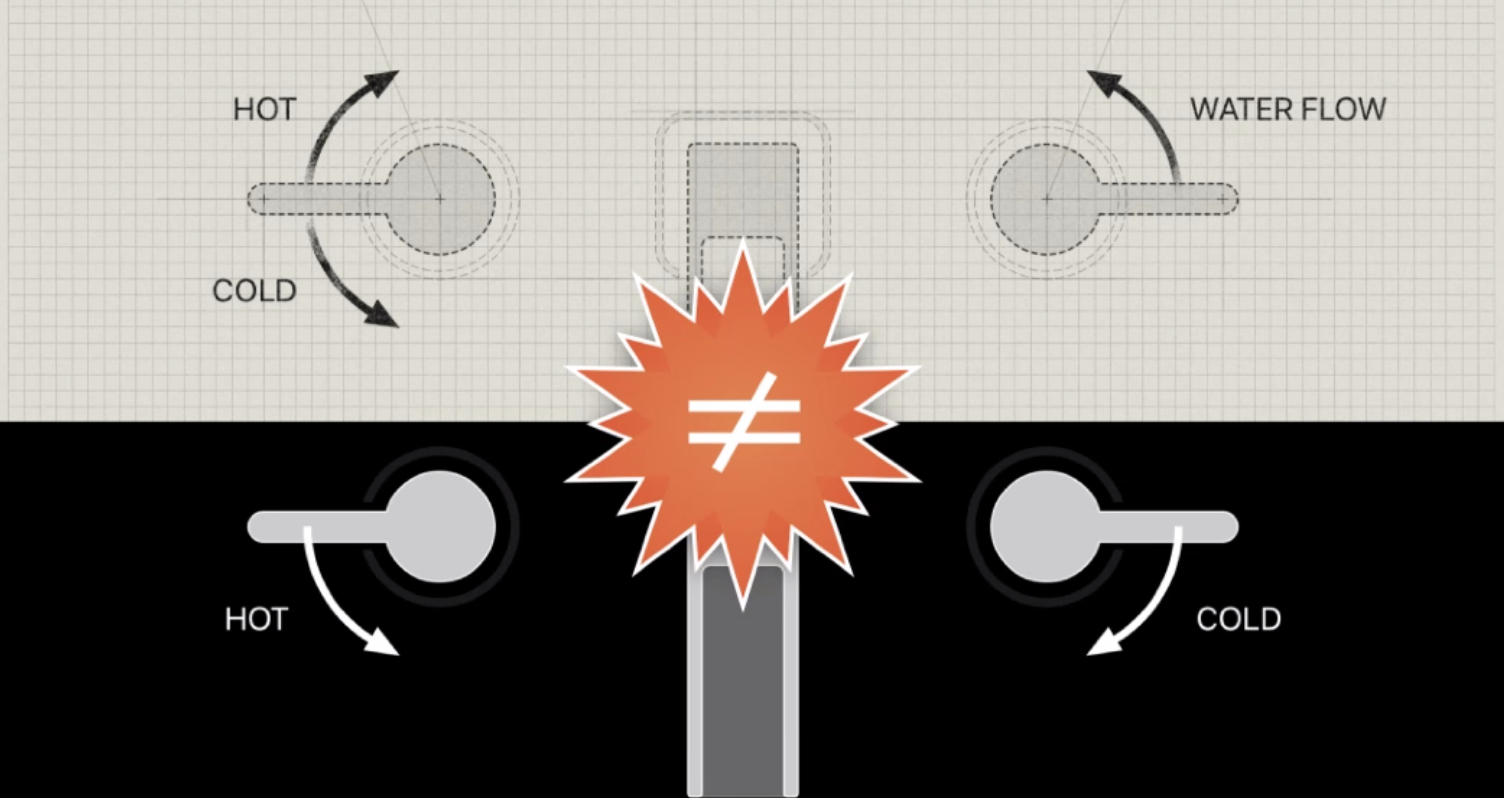
만약 수도꼭지가 멘탈 모델을 따르지 않는다면, 비직관적이고 다르다고 느끼게 될 것이다.

위의 그림처럼 왼쪽 레버로 온도를 조절하고 오른쪽 레버로 수압을 조절한다면 우리가 알고 있는 멘탈 모델과 달라 혼란에 빠질 수 있다. 심지어 위의 경우에는 동작이 멘탈 모델과 다른데, 눈으로 구분할 수조차 없다. 만약 색상 등으로 레이블을 넣는다고 해도 유저가 익숙해지기까지 교육이 필요하다.
애플리케이션 또한 유저의 기대와 예측에 부합해야 한다. 내비게이션, 워크플로우 등에서 적용될 수 있으며 다음 세 가지 항목은 멘탈 모델을 고려해서 설계되어야 한다.
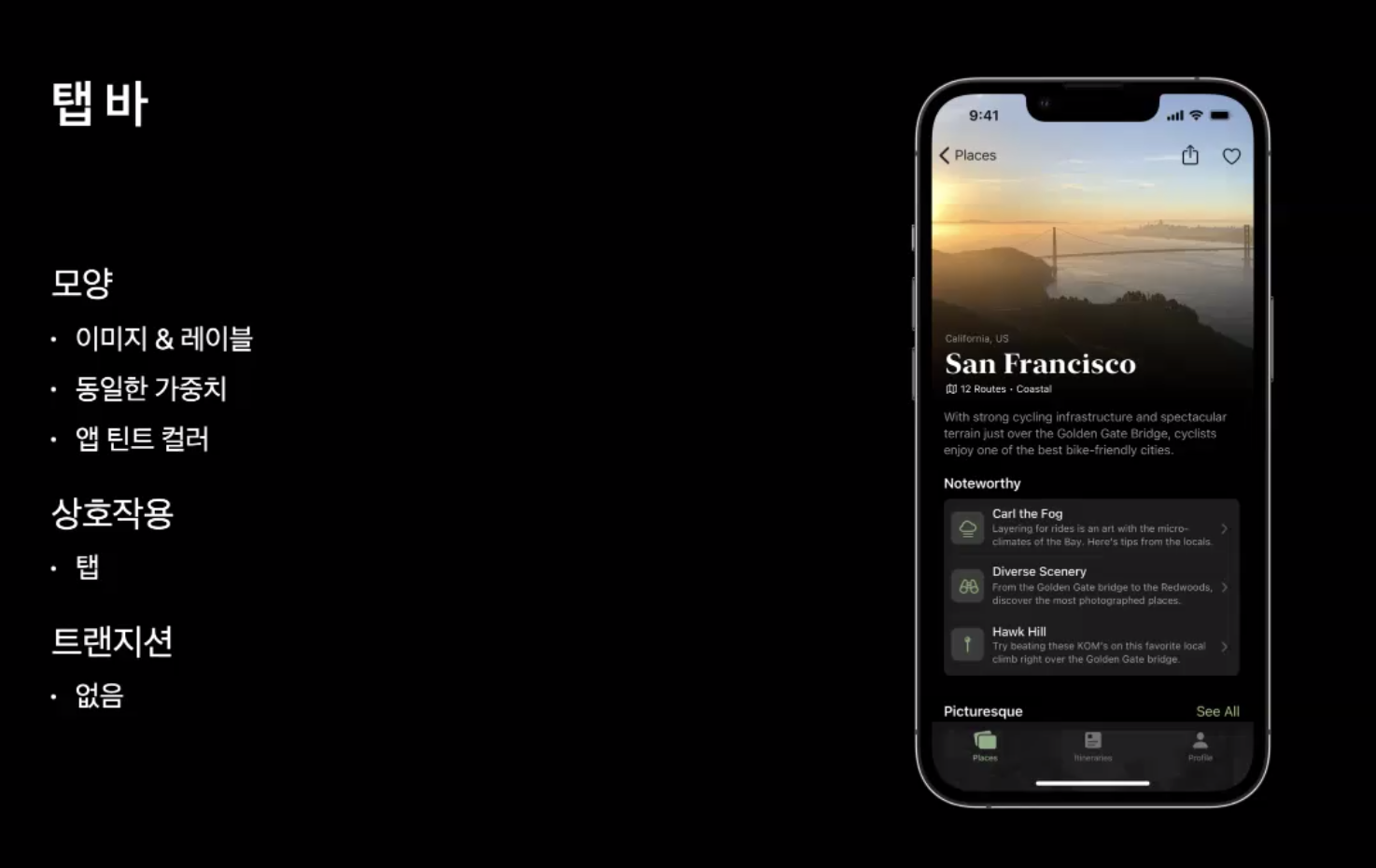
1) 탭바
탭바는 앱 계층에서 우선 순위가 높은 기능을 담당한다. 즉 탭의 구성만으로도 무슨 앱인지 알 수 있어야 한다.


탭 바 사용 시 사용자들이 기대하는 것에 대해 제시되어 있다. 텍스트는 명확한 명사 (Place) 또는 동사 (Order) 를 사용해야 한다. 그리고 선택된 아이콘에 대해서는 틴트 처리를 하여 선택되지 않은 것과 구분될 수 있어야 한다. 그리고 다른 탭을 눌렀을 때에는 아무 애니메이션 없이 바로 변경된다.
이렇게 동작하는 것이 수년 간 스마트폰을 써온 유저들 대부분이 공감하는 자연스러운 경험이 될 수 있겠다.

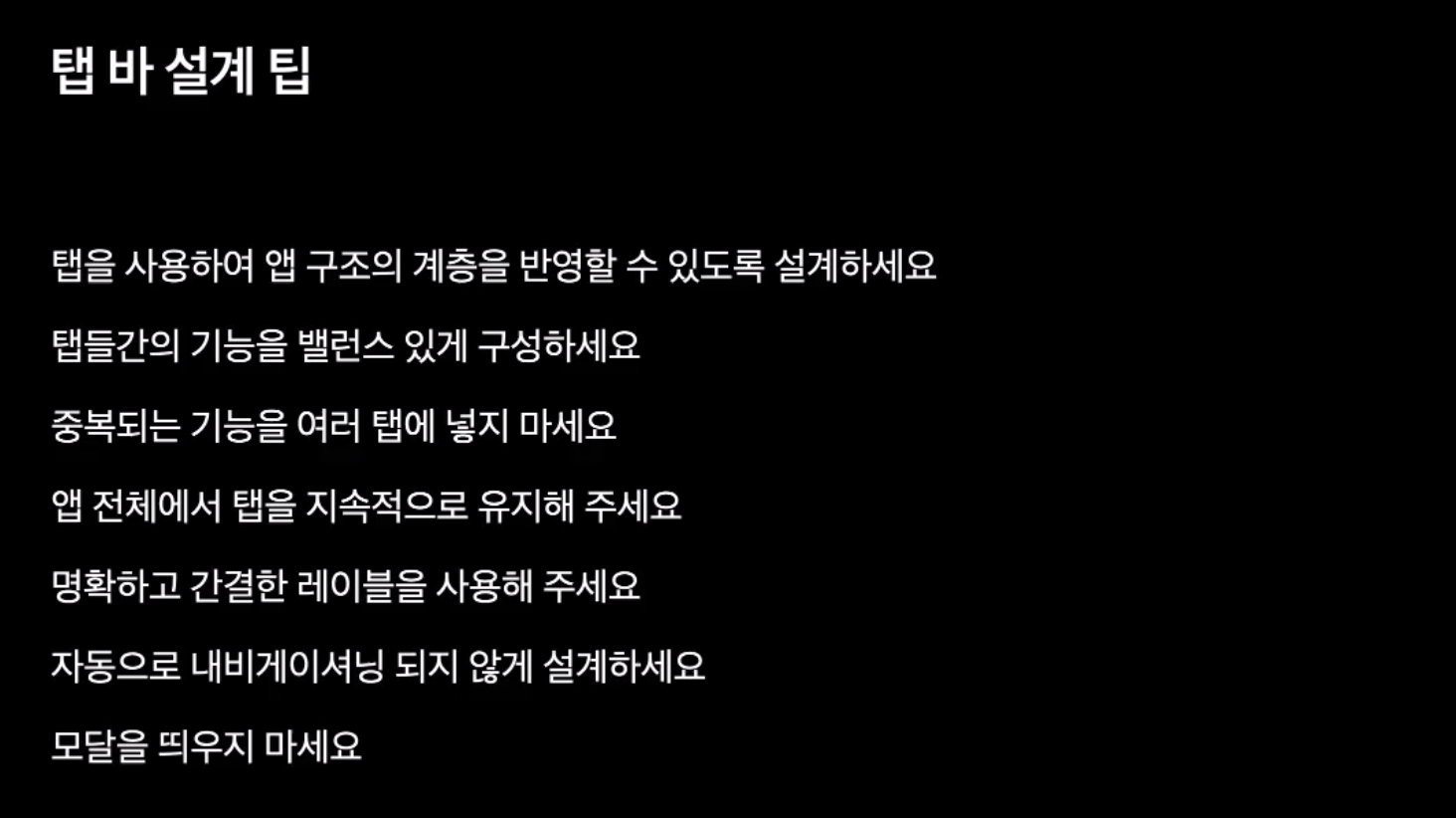
탭 바를 설계할 때 참고할 만한 팁
- 탭을 사용하여 앱 구조의 계층을 반영할 수 있도록 설계하라
- 탭들 간의 기능을 밸런스 있게 구성하라 (한 탭에 모든 기능을 넣지 말고 밸런스있게)
- 중복되는 기능을 여러 탭에 넣지 말라
- 앱 전체에서 탭을 지속적으로 유지하라 (내비게이션 탭바가 사라지거나 가려지면 좋지 않고, 언제나 탭바를 유지하는게 좋다)
- 명확하고 간결한 레이블을 사용하라
- 자동으로 내비게이셔닝 되지 않게 설계하라
- 모달을 띄우지 말라
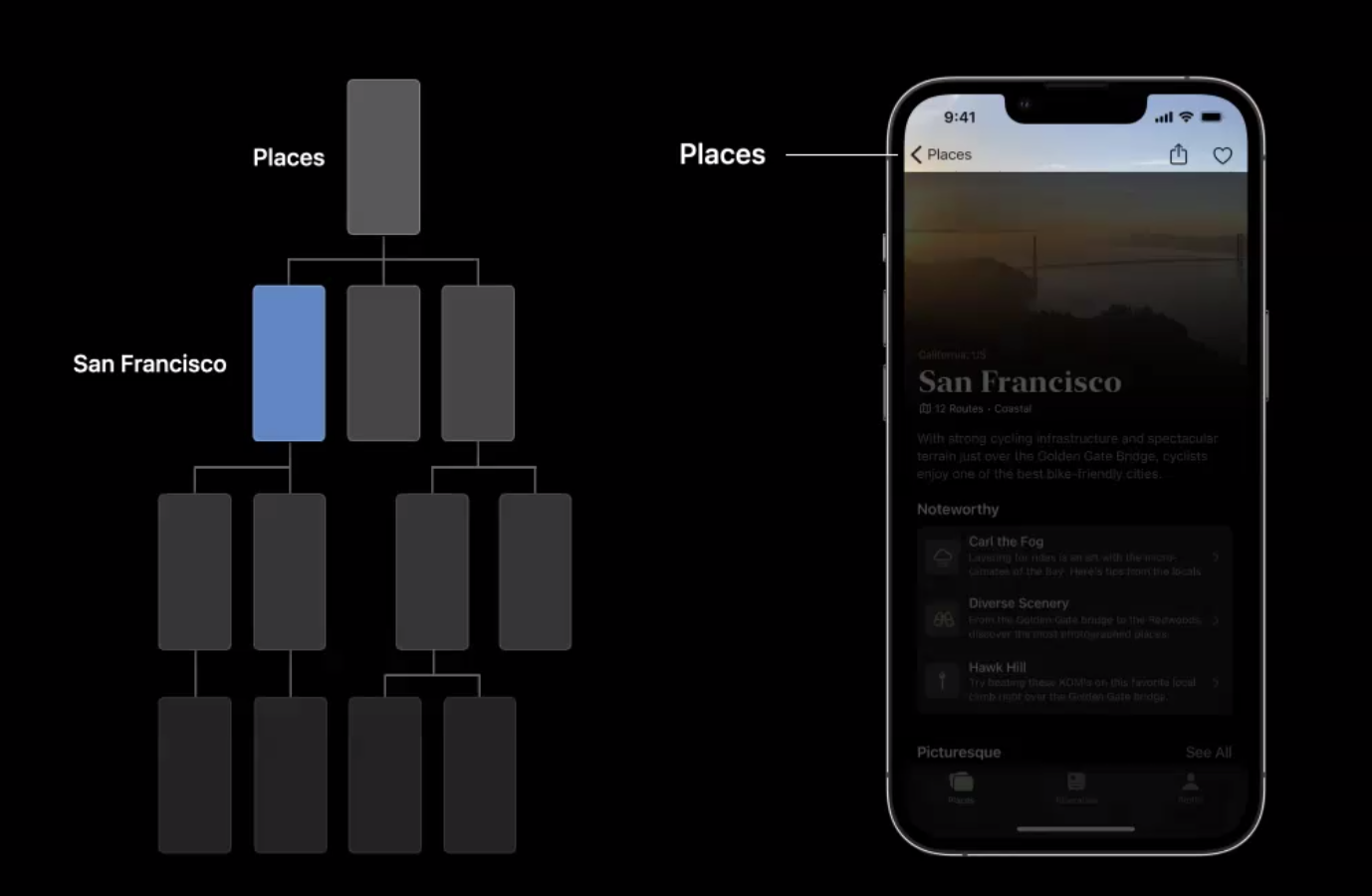
2) 계층적 내비게이션
화면 전환이 있다고 할 때, 상위 수준에서 하위 수준으로 이동하는 것을 애니메이션화할 수 있다.

위의 이미지에서 Places를 통해 어디에서 들어왔고, 뒤로가기를 했을 때 어디에 도착하는 지 알 수 있다.
또한 엣지 제스처로 뒤로가기를 할 수 있다는 것도 알 수 있다.
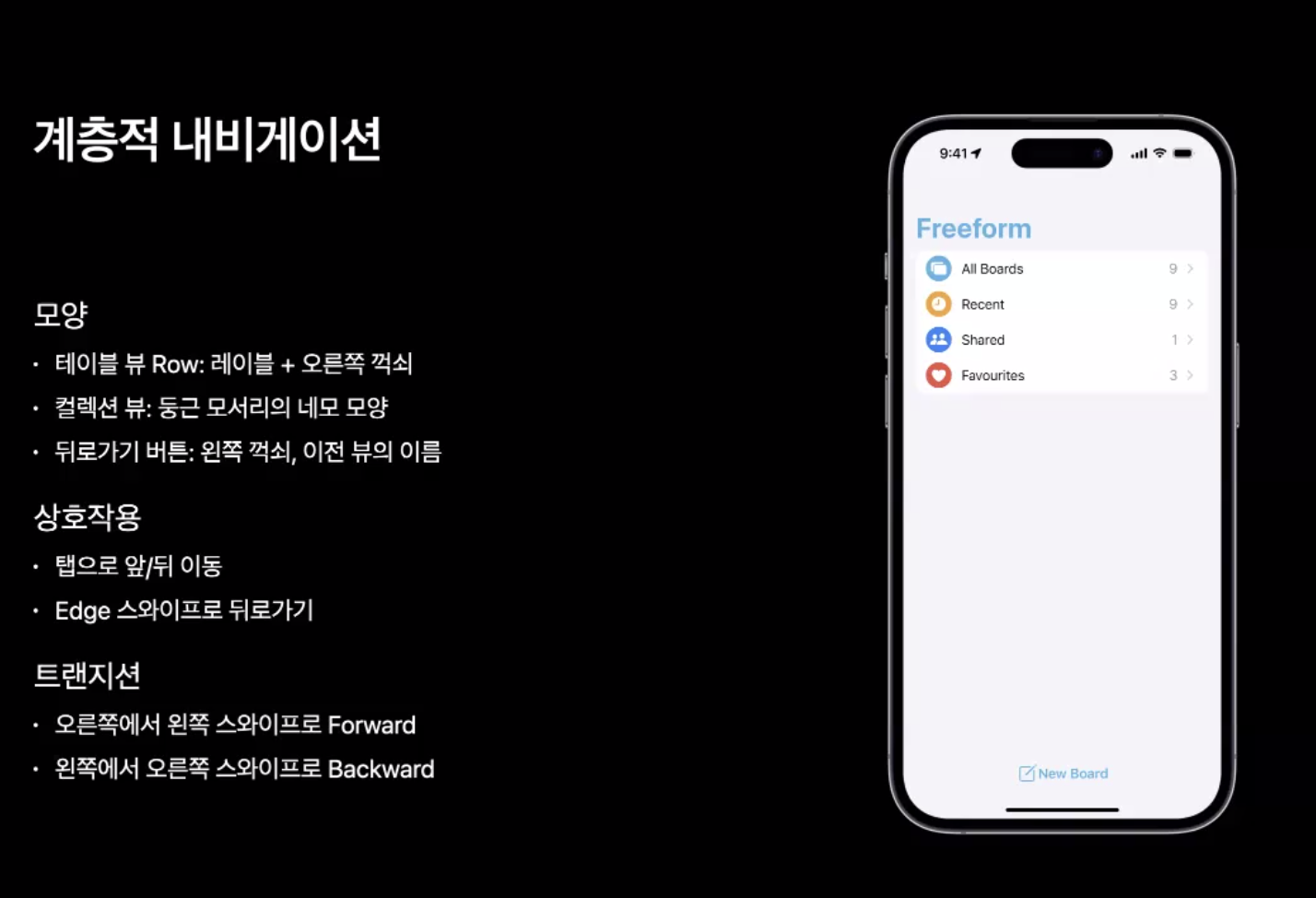
계층적 내비게이션에서도 기대되는 액션들이 있다.

테이블 뷰는 레이블과 오른쪽 꺽쇠가 있고, 컬렉션 뷰는 둥근 모서리의 사각형을 사용한다. 뒤로가기 버튼에서는 왼쪽 꺽쇠와 이전 뷰의 이름을 표시한다. 탭을 앞/뒤로 이동하거나 엣지 스와이프를 통해 이동할 수 있어야 한다. 화면 전환도 계층에 따라 오른쪽에서 왼쪽인지(앞으로), 왼쪽에서 오른쪽인지(뒤로) 트랜지션이 다르다.
계층적 내비게이션 설계 팁
- 앱의 계층을 탐색해야 할 때 사용하라
- 내비게이션 바를 통해 현재 위치를 지속적으로 제공하라
- 꺽쇠와 같은 인디케이터를 적절히 사용하라
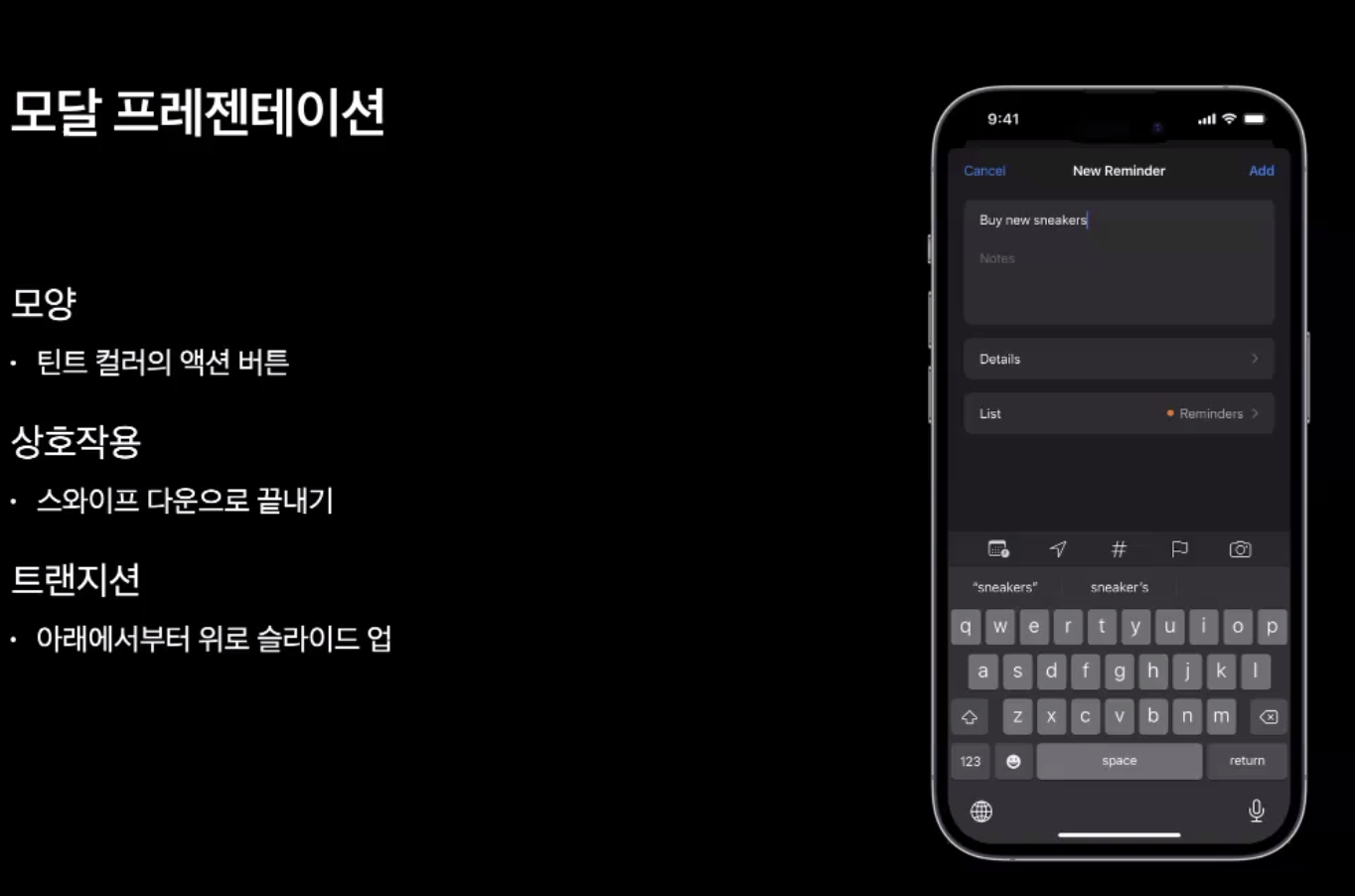
3) 모달 프레젠테이션
모달은 주로 독립적인 작업을 할 때 많이 사용된다. 다시 말하면, 앱이 다른 영역으로부터 방해받지 않고 한 가지 일을 끝내는 데에 초점을 둔 작업에 적합하다.
리마인더처럼 아주 간단한 작업을 할 때에 모달을 사용할 수 있다.
하지만 복잡한 작업이라고 해서 모달을 사용할 수 없는 것은 아니다. 결제수단에 새로운 카드를 등록한다고 하면, 이 작업이 모두 완료될 때까지 다른 곳에서 방해받지 않게 사용하려면 모달을 사용할 수 있다.
그리고 음악, 비디오 등 전체화면을 사용할 때에도 모달을 쓸 수 있다.

(아아… 스크린샷 잘렸어… 개불편)
모달 프레젠테이션에서는 틴트 컬러의 액션 버튼을 사용한다. 또한 스와이프 다운으로 모달을 끝내는 것이 기대된다. 트랜지션은 아래에서 위로 슬라이드 업 해서 올라오는 액션을 사용한다.
모달 프레젠테이션 설계 팁
- 간단하거나 여러 단계의 작업, 혹은 전체화면을 보여줄 때 사용
- 적절한 취소 액션을 사용하라
- 모달 위에 모달을 띄우지 말라
여기까지 멘탈 모델에 대한 내용이었고, 다시 피콜로 앱으로 돌아가서 이 멘탈 모델을 실제로 적용해보는 연습을 해봤다. 오프라인 매장에 도착해서 커피를 주문하는 앱인 피콜로. 여기서 탭 바 목록을 어떻게 구성하면 좋을까?
실제 매장에서 커피를 주문할 떄 중요하게 고려되는 단계들이 있다. (커피 주문, 음식 주문, 주문 확인, 수령 등) 앱에서도 마찬가지로 중요하게 생각되는 기능들이 있을 것이다.

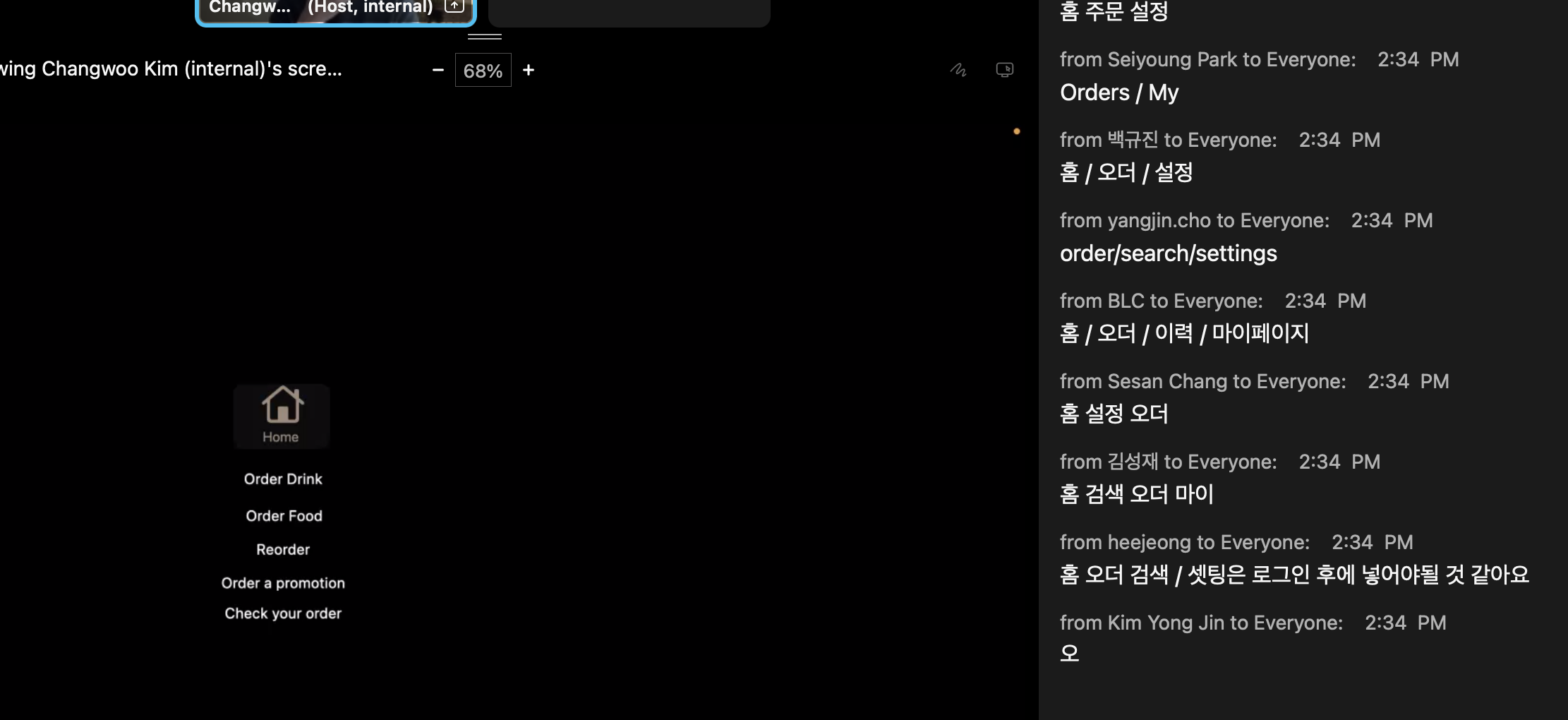
많은 사람들이 ‘홈’을 탭에 추가하고자 했다.
여기서 유념할 점은 ‘홈’은 음료를 주문하는 영역이 아니다. 만약 홈을 만들기 원한다면, 홈에서 무엇을 할 수 있는지 설명할 수 있어야 한다.

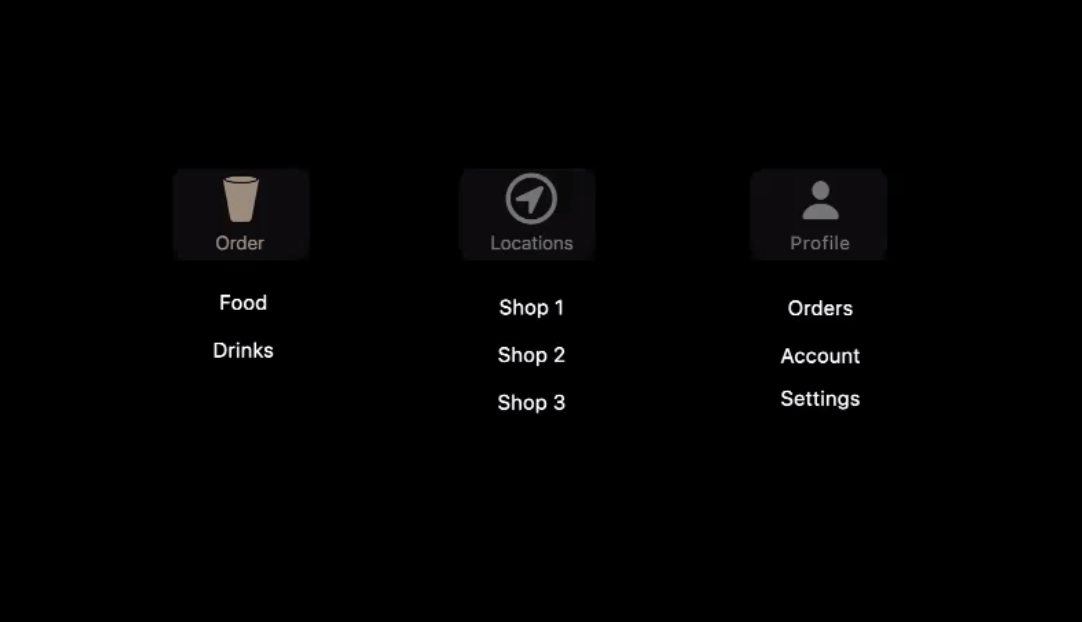
예제에서는 탭바를 이렇게 구성했다. 잘 구성된 탭바를 사용하면 앱 활동, 기능의 중요 영역 간 전환을 쉽게 할 수 있다. 이 앱에서는 자주 왔다갔다 해야하면서 중요한 기능인 세 가지를 탭바 메뉴에 추가했다 : Order, Locations, Profile
만약 검색 기능이 필요하다고 하면 오른쪽에 검색 탭을 놓으면 좋을까? (대다수가 그렇지 않다고 대답했으며 검색은 상단에 놓고 싶어했다.) 검색을 탭으로 만든다고 하면 무엇을 검색하는 지에 대한 의미를 가지기 힘들기 때문에 좋은 케이스는 아닐 것이다.
위에서 길게 이야기 되었던 내용을 내가 서비스 중인 앱에서 진단하려면 아래 항목을 따라가며 체크해보자.
내비게이션 리뷰 : 여러분의 앱에서 확인해보세요
- 내비게이션 타입 확인 (탭 바, 내비게이션 컨트롤러, 모달)
- 적절한 내비게이션 시스템을 사용했는지 확인
- 인터랙션이 시스템 인터랙션과 어떻게 다른지 확인
- 개선점 확인
3. 점진적 공개
점진적 공개 progressive disclosure 또한 중요한 디자인 원칙이라고 생각한다.
만약 내가 커피를 사러 갔는데, 이용 가능한 모든 메뉴+옵션 조합이 매장 메뉴판에 걸려있다면 복잡할 것이다.
이런 느낌이다.
메뉴
- Ice 아메리카노 small
- Ice 아메리카노 small 샷 추가
- Ice 아메리카노 small 시럽 추가
- Ice 아메리카노 small 샷, 시럽 추가
- Ice 아메리카노 large
- Ice 아메리카노 large 샷 추가
- Ice 아메리카노 large 시럽 추가
- Ice 아메리카노 large 샷, 시럽 추가
- Hot 아메리카노 small
- Hot 아메리카노 small 샷 추가
- Hot 아메리카노 small 시럽 추가
- Hot 아메리카노 small 샷, 시럽 추가
- Hot 아메리카노 large
- Hot 아메리카노 large 샷 추가
- Hot 아메리카노 large 시럽 추가
- Hot 아메리카노 large 샷, 시럽 추가
위처럼 선택할 수 있는 모든 옵션을 나열하는 것보다는, 워크 플로우를 간단히 하는 것이 효율적이다. 당장 고려해도 되지 않는 옵션은 당장 보여주지 않아도 된다는 것이다.
물론, 점진적 공개에서는 옵션 정보가 숨겨져서 안 보인다는 문제점이 있다. 아메리카노를 고르고 Ice/Hot, 사이즈 등등을 순차적으로 고른다면 고객은 시럽이나 샷 추가 라는 옵션이 있는 지 모를 수 있다. 복잡성을 없앨 수는 있지만 추가적인 기능이 묻혀버릴 수가 있다는 것이다.
이를 해결하기 위한 솔루션이 80/20 디자인 원칙이다.
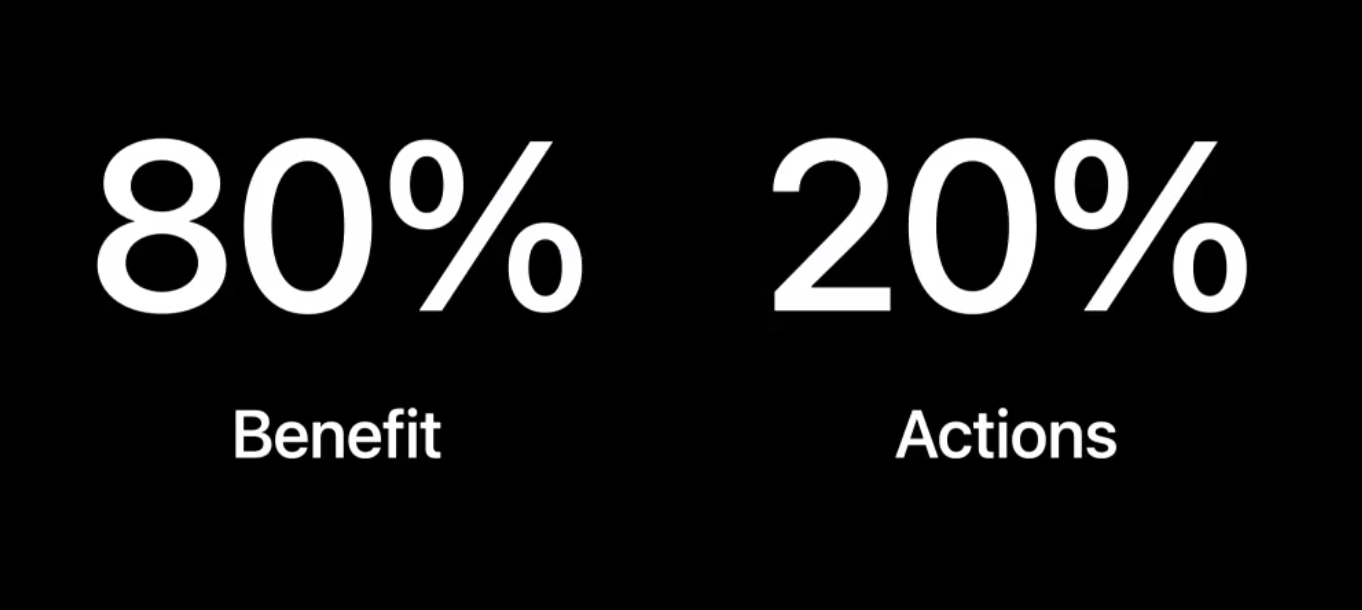
4. 80/20 규칙

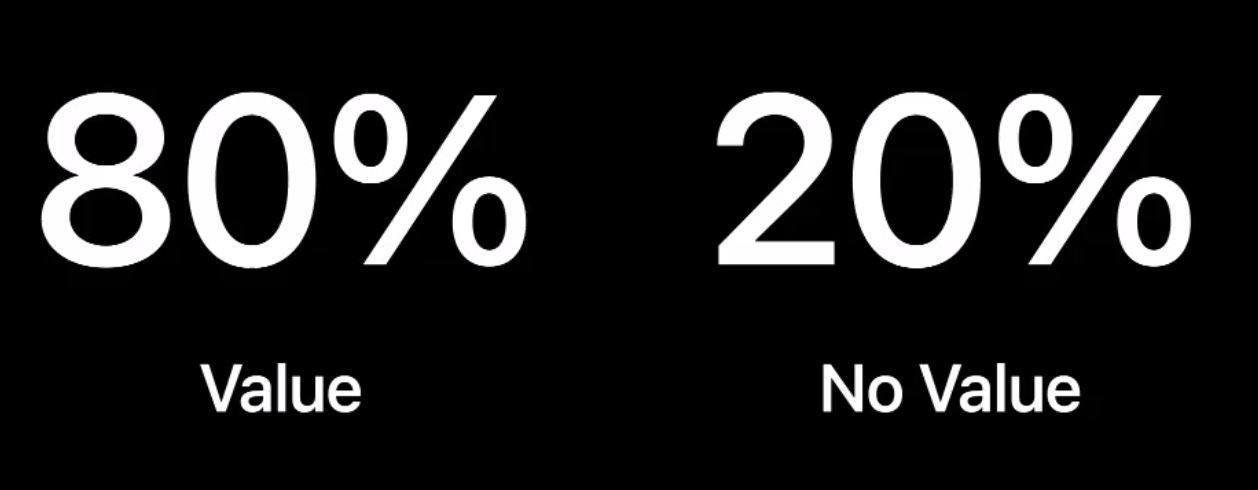
시스템 결과의 80%는 20%의 원인에서 나온다. 핵심적인 기능이 있고, 덜 중요한 기능이 있는 것처럼 모든 기능의 중요도는 동일하지 않다.
이 부분을 나는 ‘앱에서 자주 일어나는 20%의 행동이(action) 유저가 원하는 기능의(benefit) 80%를 차지하고 있다’는 이야기로 해석을 했다. 복잡도를 줄이고 의사결정을 단순화하기 위해서 의도적으로 덜 중요한 숨기는 전략이다.
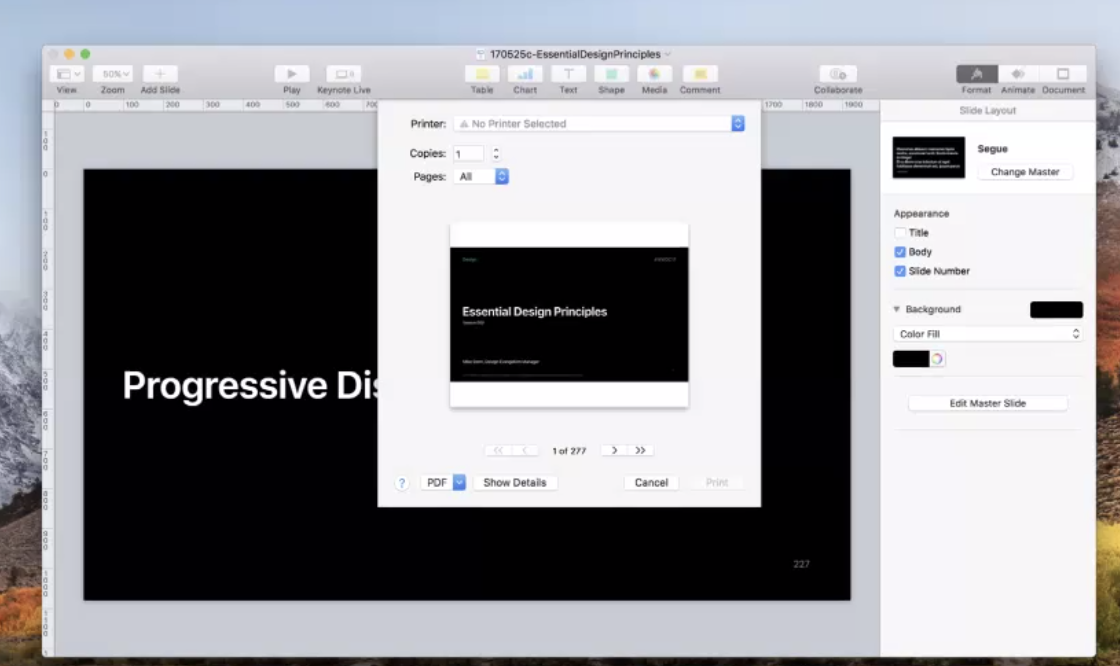
말로는 조금 복잡한데, 쉬운 예를 들면 PC에서 무언가 인쇄하려고 할 때의 Print Dialog 가 있다.

대부분의 사람들은 현재 인쇄할 페이지의 범위, 페이지수 등에만 관심이 있다. 사람들에게 가장 많이 필요한 80%의 기능만 나타내고, 더 기능이 필요하다면 ‘Show Details’와 같은 더 보기 옵션으로 숨겨둔 것이다.
이렇게 하면 사용자는 시각적 혼란으로부터 벗어날 수 있고, 프린팅 그 자체의 어려움도 줄어들게 된다. 이해하지 못하는 설정에 압도되는 것을 막아주는 것이다. 그렇지 않다면 시스템의 이것저것 건드리다가 세팅을 망쳐버리고 말 것이다.

본인이 서비스하는 앱이 20%의 사용자를 위해 전체 프로세스의 복잡도를 올리고 있지 않은지 고민해볼 필요가 있다.
(이 부분이 나와 내 개발팀 동료들의 큰 공감을 샀다)
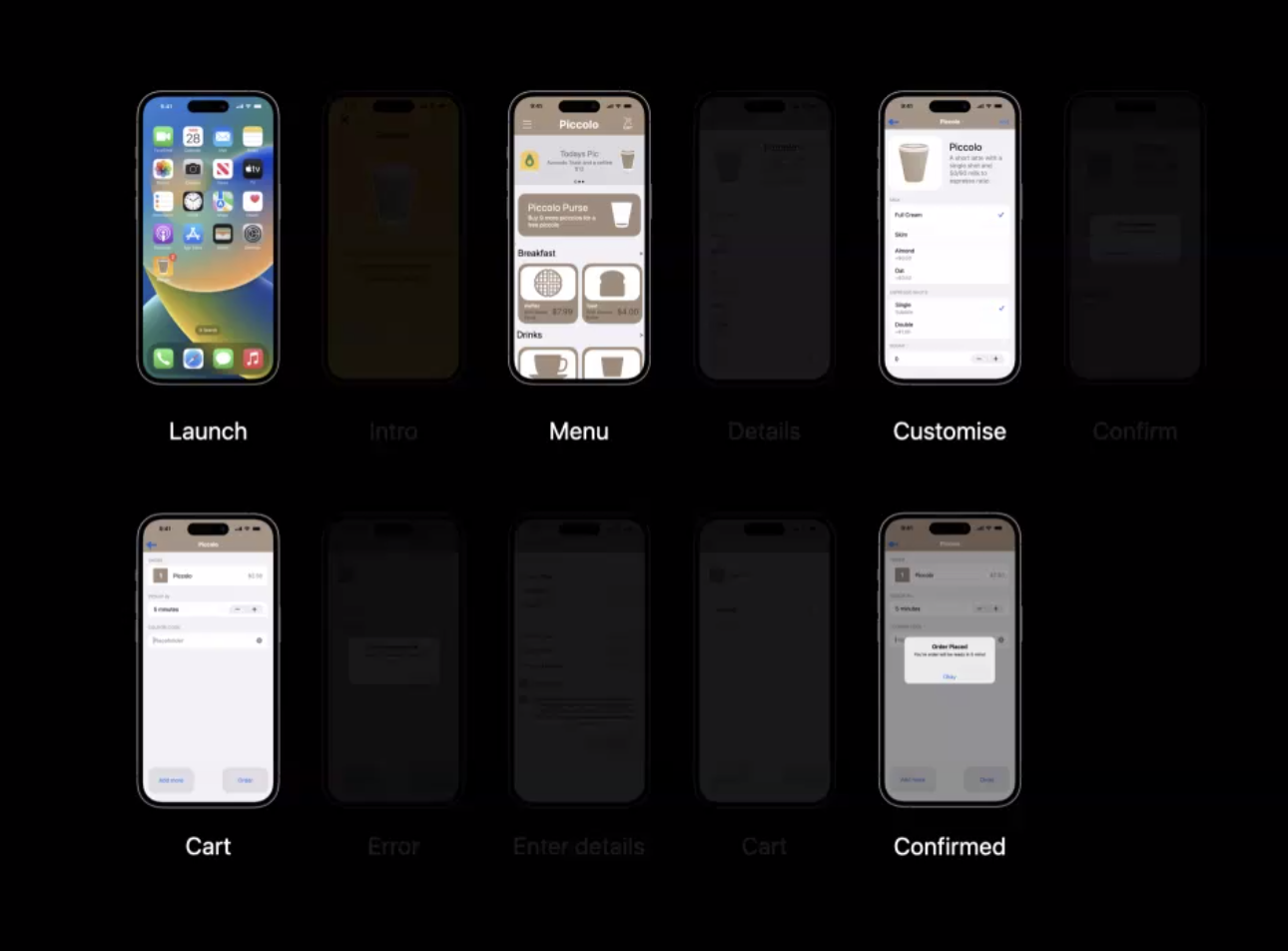
아까의 예제 이야기로 돌아간다면, 오프라인 카페 매장에 가서 주문을 앱으로 하는 시스템이라고 한다면, 불필요한 인트로, 회원가입, 세부사항 등 당장 필요하지 않은 정보는 패스하고 ‘주문’ 그 자체 기능에 집중하게 하는 것이 좋은 경험에 도움이 될 수 있을 것이다.

마찬가지로 내 서비스에서 진단해 볼 수 있는 부분들은 다음과 같다.
워크플로우 리뷰 : 여러분의 앱에서 확인해보세요
- 앱의 워크플로우 다이어그램 만들어보기
- 각 단계 및 인터랙션 리뷰하기
- 점진적 공개 및 80/20 규칙을 사용하여 단계를 추가, 제거, 통합, 또는 재정렬하기
디자인 챌린지 Part2는 몇 주 후에 더 진행될 예정이니 들어봐도 좋을 듯하다. 개인적으론 기획자 분들은 꼭 들어봤으면 좋겠다.
https://developer.apple.com/events/view/HVJSRCV8LF/dashboard
결국 Part2도 들었다…!
Resources
Explore navigation design for iOS
